Adobe Animate 2020是一款由Adobe推出的2020最新版本,Adobe Animate中文版动画制作工具拥有超高人气,可以说Adobe Animate 2020是当今最好用的动画制作软件,它不仅提供X和Y摄像机坐标控制,而且还可以轻松地平移。

软件介绍
Adobe Animate 2020是非常好用的一款flash动画制作软件。是Adobe公司将Flash Builder更名为Adobe Animate CC的,加入对HTML5的支持,帮助开发人员创建更多Flash网站,广告和动画电影。经过20多年发展,Adobe Flash Professional应用程序现在开始迈向HTML 5新时代。几年前,Adobe将大部分Flash事业部员工转移到新的部门来开发HTML5,CSS3和SVG等等。现在,Adobe公司宣布,Flash Professional未来版本会采用崭新的名字 – Animate CC,为通过HTML5和SVG产生动画效果提供了另一种选择。 它 将继续支持Flash SWF文件,但是目前已经没有人使用Flash来制作网站。Flash唯一保持生命力的地方是在线广告,其中基于Flash的动画广告仍然无所不在。但是,自从推出HTML5之后,Flash音频和视频源数量已经显着下降。多年来,许多安全专家都要求Adobe停止继续支持Flash,许多用户也纷纷加入声讨行列,他们拒绝在浏览器中安装Flash。因此,Adobe通过重新命名其产品提供一个折中方案,很多人会认为这是Flash灭亡的第一个迹象。Adobe动画CCAdobeFlashProfessional软件是网络标准支持的新名称。使用裁剪设计工具可以在各种平台上创建交互式动画和视频,包括Flash/AdobeAIR、HTML 5、WebGL发布。您还可以使用其他动画库和CreativeCloud可以浏览和访问的字体、颜色、图形和各种创造性工具。
软件介绍
1.自动嘴形同步
角色动画师使用 Animate CC 时,对口型始终是一个费时费力的工作。现在,使用 Adobe Sensei 支持的 Animate,您可以让口型与声音语调自动同步。自动嘴形同步功能可基于所选择的语音图层,在时间轴上更轻松、快捷地放置适当的口型。您可以利用现有口型列表(在图形元件中绘制)并给它们标记相应的视位来实现。在图形元件上应用自动嘴形同步功能后,软件将对指定语音图层进行分析,然后将在不同位置自动创建关键帧,以匹配语音的发音嘴型。如果需要,可以使用常规工作流程和帧选择器进行进一步的调整。
2.VR 创作和发布(测试版)
2D 游戏开发人员、教育者或 Web 开发人员可以使用 Animate 中的 2D 技能集,导出全景或 360 度虚拟现实动画。Animate 现在引入了 VR 360 和 VR Panorama 文档类型,使您能够轻松创作这种具有吸引力的内容。此外,您还可以使用虚拟现实文档类型将 3D 模型内容(.glb 文件)导入到 Animate 项目中并与 VR 输出交互。可以在“预览”面板中单击并移动 MovieClip 实例。当您单击并移动对象时,Animate 可自动检测它们。 根据所选文档类型,对象沿着柱面或球面路径移动。Animate 还允许您使用 API 在运行时管理虚拟现实动画。 例如,您可以在用户单击按钮时在 360 度虚拟现实环境中引入一些对象。
3.用于矢量和栅格内容的雕刻资源
现在,您可以使用资源变形工具对复杂的矢量形状和位图轻松变形。创建动画而不必在每个帧上重新绘制资源。使用对象上显示的弯曲手柄,可以调整特定对象区域或扭曲特定对象区域,同时使其他区域保持不变。 用户可以使用选择工具选择多个对象,然后选择资源扭曲工具,在其上创建弯曲手柄。 您可以使用变形对象上显示的变形手柄改变特定对象的形状。此资源变形工具使您能够在复杂的形状或位图图像上创建逐帧动画和补间动画。
4.用于已提升性能的纹理发布
作为动画师,您现在可以继续以矢量格式创作内容,并以矢量或栅格格式导出以用于 HTML5 平台。单击“文件”>“发布设置”。如果已启用“基本”选项卡中的“将动画导出为纹理”,则可以查看 “图像设置”选项卡中的纹理发布选项。默认情况下,在纹理发布中包含所有元件。要选择性地为纹理选择元件,请单击“更改”。
5.导出为 GL 传输格式 (glTF)
现在,动画制作者可以导出用于在网站上运行的新 glTF 标准动画。新的 WebGL-glTF 标准(测试版)和 WebGL-glTF 扩展(测试版)文档类型已添加到 Animate 中的现有文档类型列表中。您可以使用标准文档类型,以便与标准 glTF 播放包集成。扩展文档类型使您能够创建具有交互性的高级动画,这些动画可在 Animate 新 glTF 运行时上运行。
6.改进了与 After Effects 的集成
作为动画制作人员,您经常需要在 Animate 中创建动画并将其导入 After Effects 以进行后期处理任务。现在,Animate 通过为 After Effects 提供一个插件来优化此工作流。您可以将 Animate FLA 文件导入 After Effects,以将它们合成视频或将其作为视频进行渲染,从而取得更有创造性的效果。Animate 的图层层次结构在 After Effects 中可继续保持。After Effects 可以使用该插件与 Animate 交互。
7.新的主屏幕
现在,可以通过新的主屏幕快速开始使用 Animate。使用任意方法选择动画目标时,Animate 都能提供预设格式。 从屏幕顶部的选项卡(如“角色动画”、“社交”、“游戏”、“教育”、“广告”、“Web”和“高级”)中选择目标。可以在“高级”选项卡中选择所需文件类型,如 HTML5 Canvas、ActionScript 3.0、VR 360(测试版)等。为每个目标选择相应的预设,然后单击“创建”即可开始创建动画。可以在左窗格中查看最近使用的文件。示例资源在启动屏幕的底部提供。
软件功能
1.操作码向导
如果您是一位新 Animate 设计人员或动画制作人员,不熟悉编写代码,那么操作码向导将为您提供帮助。在创建 HTML5 Canvas 动画时,您可以使用操作向导添加代码,而无需编写任何代码。要打开该向导,请单击“Windows”>“操作”,然后单击“操作”对话框中的“使用向导添加”。例如,当您要在单击按钮开始制作动画时。
2.增强缓动预设
借助增强的自定义缓动预设,可以轻松管理动画的速度和大小。预设和自定义缓动预设现已延伸到属性缓动。您可以在属性级别,针对传统和形状补间保存自定义缓动预设。
3.纹理贴图集增强
Unity 插件现在支持 Animate 生成的纹理贴图集文件的色彩效果。该插件还支持通过图层制作遮罩。遮罩功能仅适用于 Unity 2017 以后的版本。Animate 开发人员可以创作动画,并且将它们作为纹理贴图集导出到 Unity 游戏引擎或者任何其他常用游戏引擎。开发人员可以使用 Unity 示例插件,还可以为其他游戏引擎自定义该插件。
4.转换为其他文档类型
现在可以根据设备要求,使用易于使用的文档类型转换器将动画从一个文档类型转换为其他文档类型。将 Animate 项目从一种文档类型转换为其他文档类型。如果您有一个要将文件转换为其他文档类型的自定义方案,则您可以使用 JSAPI。
5.组件参数面板
作为一名动画设计人员,您可以将外部组件导入 Animate 并使用这些组件生成动画。为使此工作流变得更简单,Animate 现在在独有面板中提供组件参数属性。在此版本中,向“组件属性检查器”对话框中添加了“显示参数”按钮。您可以使用此“显示参数”按钮打开组件参数面板。
6.建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。
功能介绍
1.简化预设和自定义:在此版本中,可以将一组标准预设用于经典补间和形状补间,以为动画师提供灵活性。您可以从简单预设列表中选择一个预设,并将适当的简化应用到每个选定的属性。您还可以轻松地将自定义应用到补间形状。
2.相机平移控件:在此版本中,Animate提供了X和Y相机坐标控制,您可以使用它轻松地平移。您可以在“属性”检查器的“相机”部分中找到X和Y坐标。
3.生成纹理图集:动画开发人员可以编排动画并将其作为纹理贴图导出到Unity游戏引擎或任何其他喜欢的游戏引擎。开发人员可以将示例插件用于Unity,也可以针对其他游戏引擎对其进行自定义。
4.支持添加全局脚本和第三方脚本:动画师通常对整个动画使用JavaScript代码。在使用全局脚本和第三方脚本之前,无法在Animate中设置适用于整个动画的全局变量或脚本。从此版本开始,您可以添加非特定于框架的全局脚本。
5.创建和管理矢量画笔:Animate引入了使用Animate中绘制的形状创建和共享矢量画笔(美术和图案画笔)的功能。在引入此功能之前,您可以使用Adobe Capture CC应用程序创建画笔并从CC库进行同步。此功能使您可以从Animate CC中的矢量资产创建自定义画笔。
6.静音和海报属性支持HTML 5视频组件:此版本的Animate为HTML 5视频组件引入了两个新属性:静音和海报。您可以使用“静音”属性来启用或禁用视频组件的音频,并且可以使用海报属性在视频播放之前选择静态海报图像。
软件亮点
1.从一开始就将Flash转换为基于HTML 5的广告或广告,为浏览器优化;
2.出口4K以确保显示器和电视超高清G的良好外观;
3.使用新的搜索筛选器查找需要AdobeStock和图标的工具;
4.刷子和新模型,矢量和简单的方式来设计你的动画到头部。
5.动画角色,如嘴巴和速度更快的小预览;
6.附录和卷控制在不需要编码的情况下实现完全同步时直接引起争议;
7.在时间表上直接导入H.264视频;
8.快速保存大型文件;
9.将音频文件直接分割在时间线上,以协调空帧的移动性;
10.尽量减少项目中的文件数量,HTML 5文档中位图的输出;
11.创建个人笔刷,以获得理想的形状和角度;
制作教程
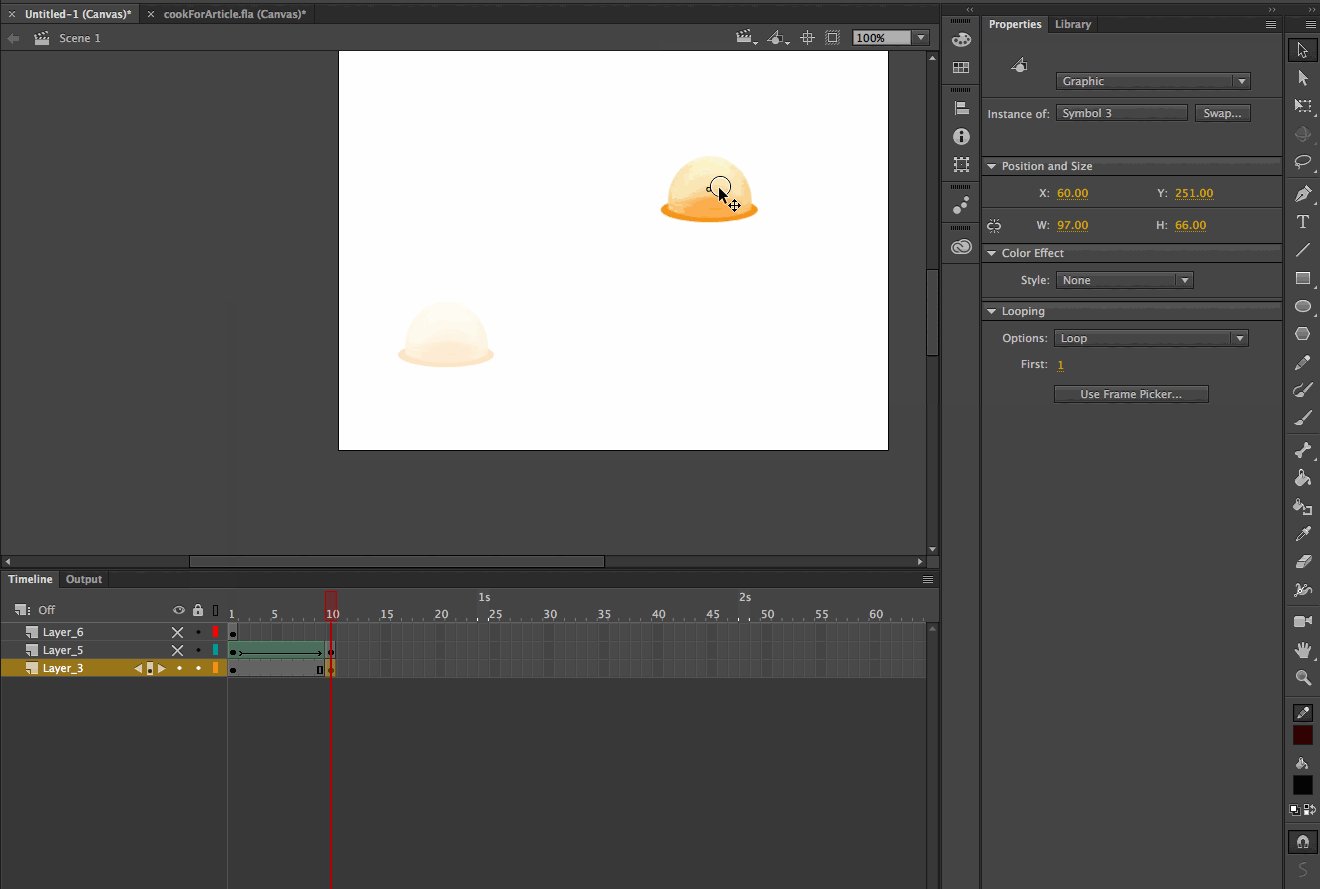
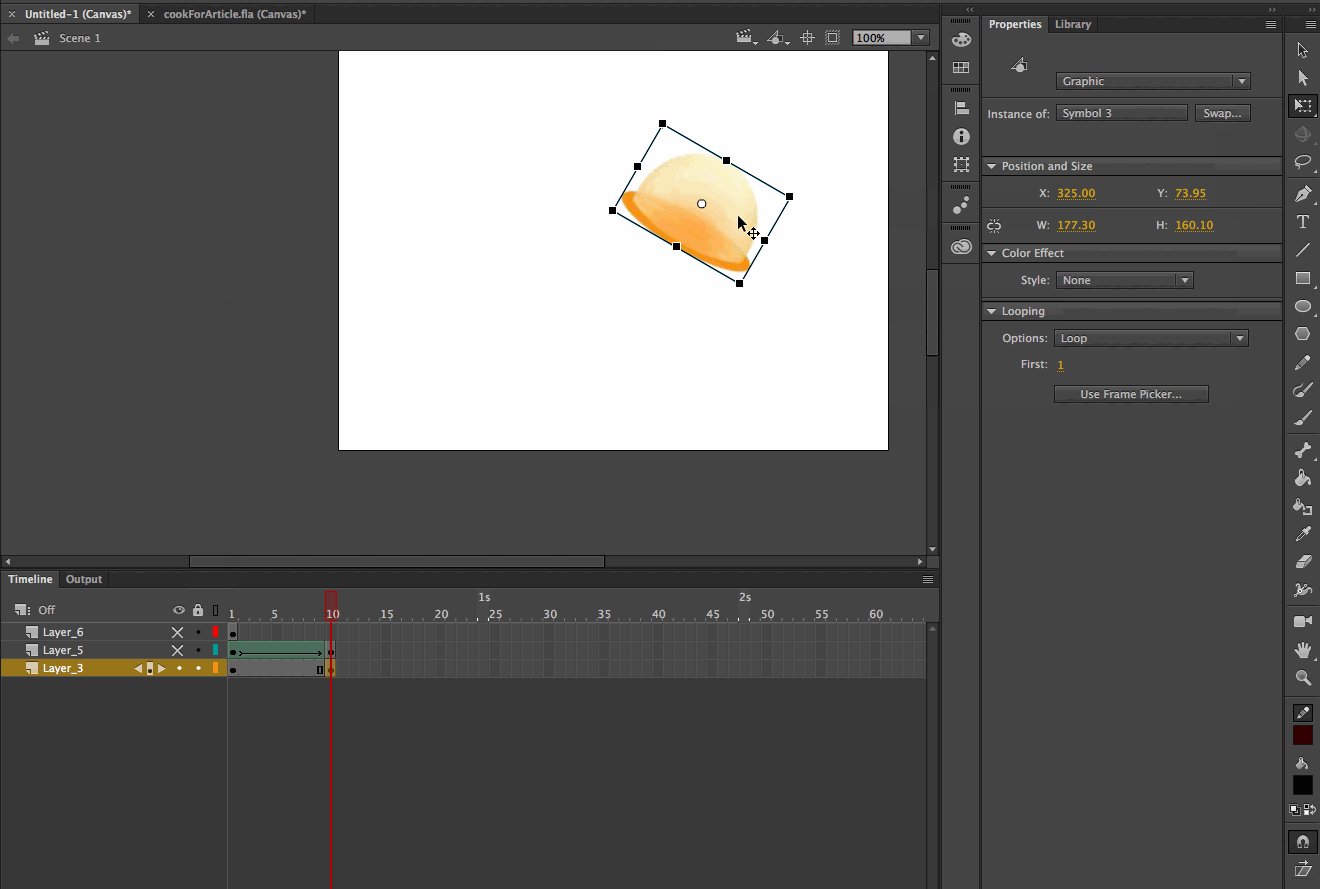
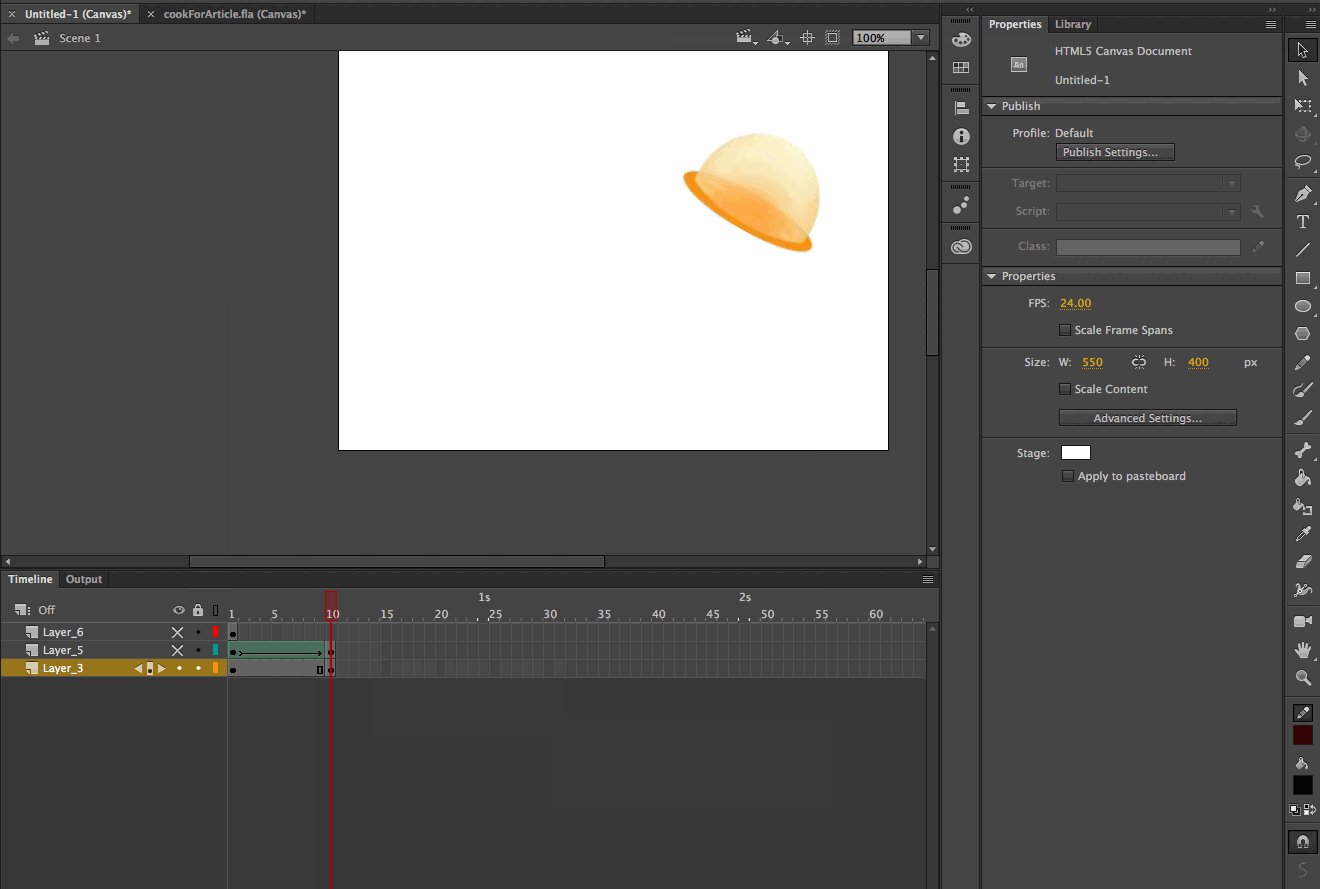
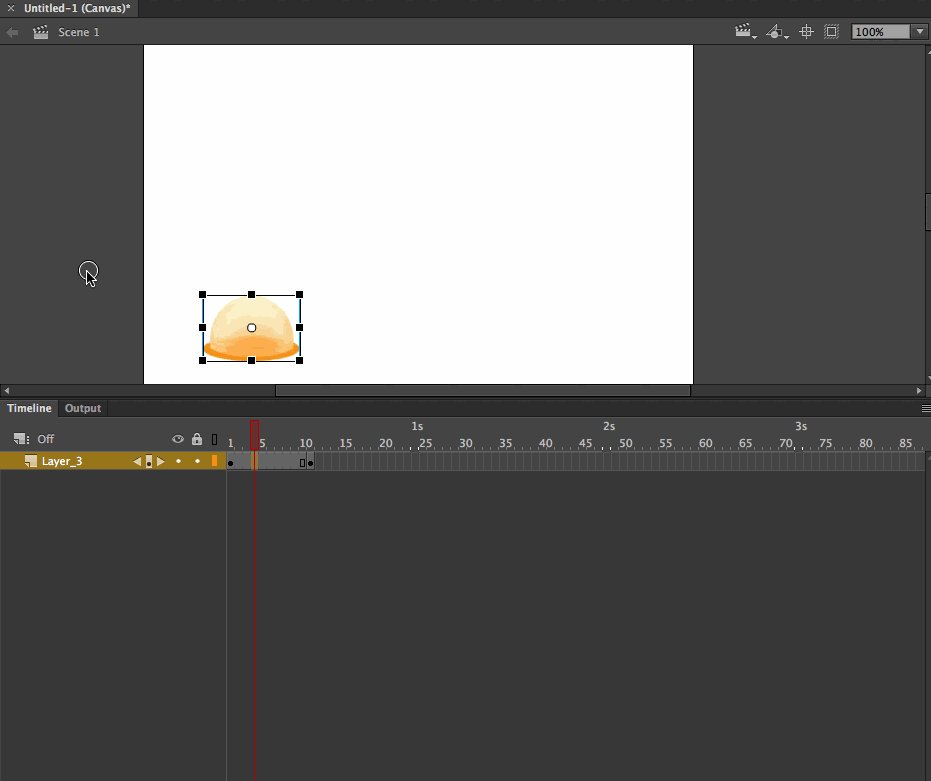
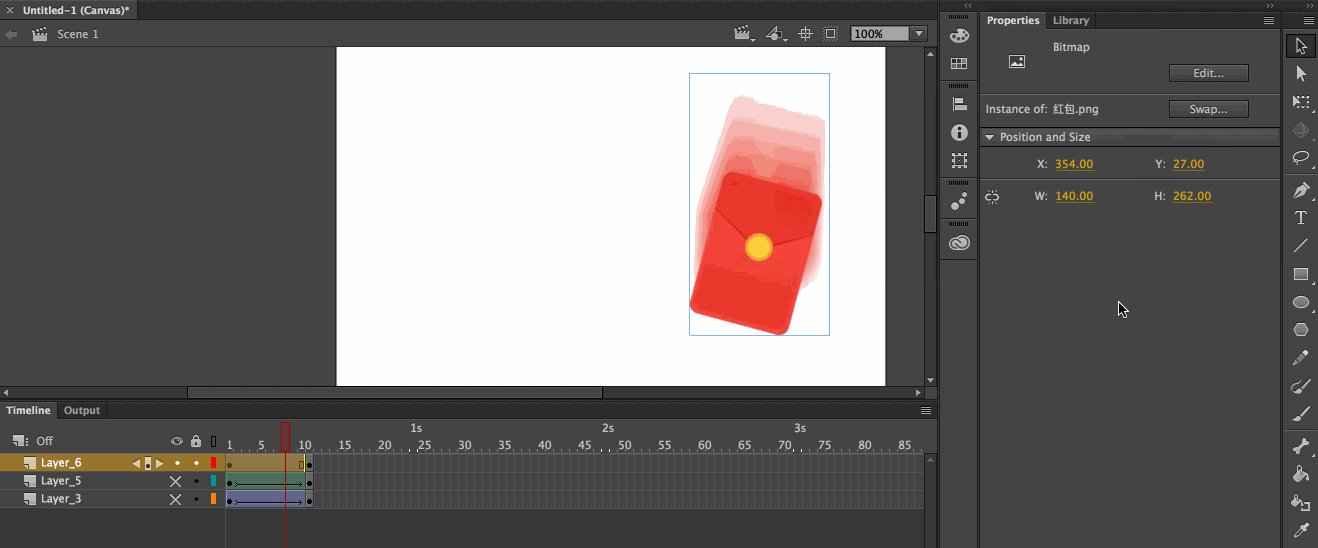
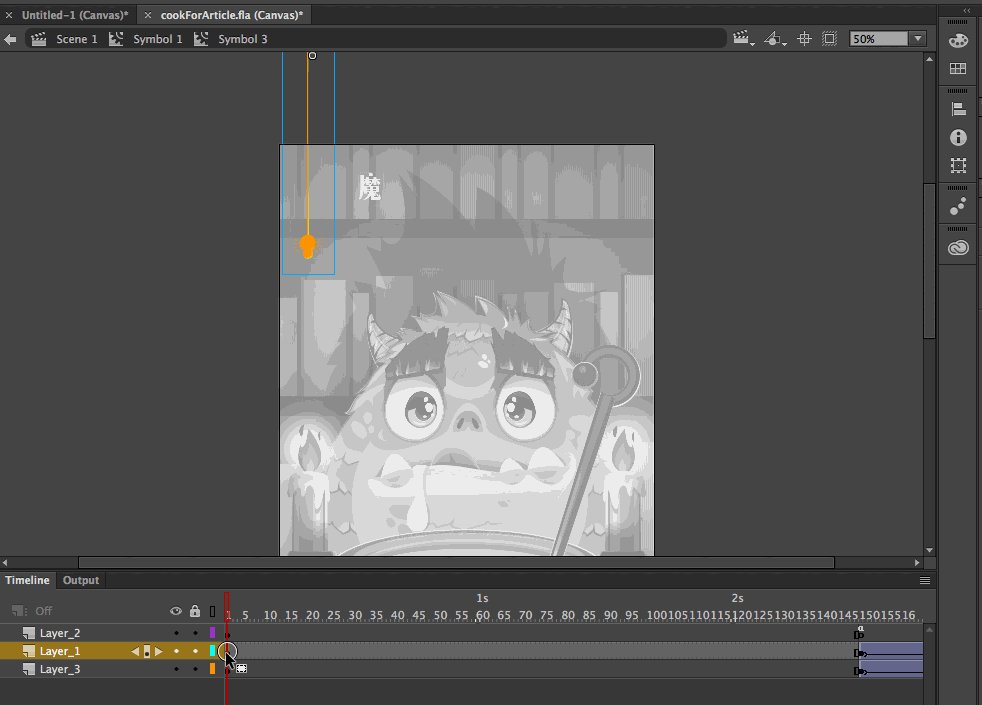
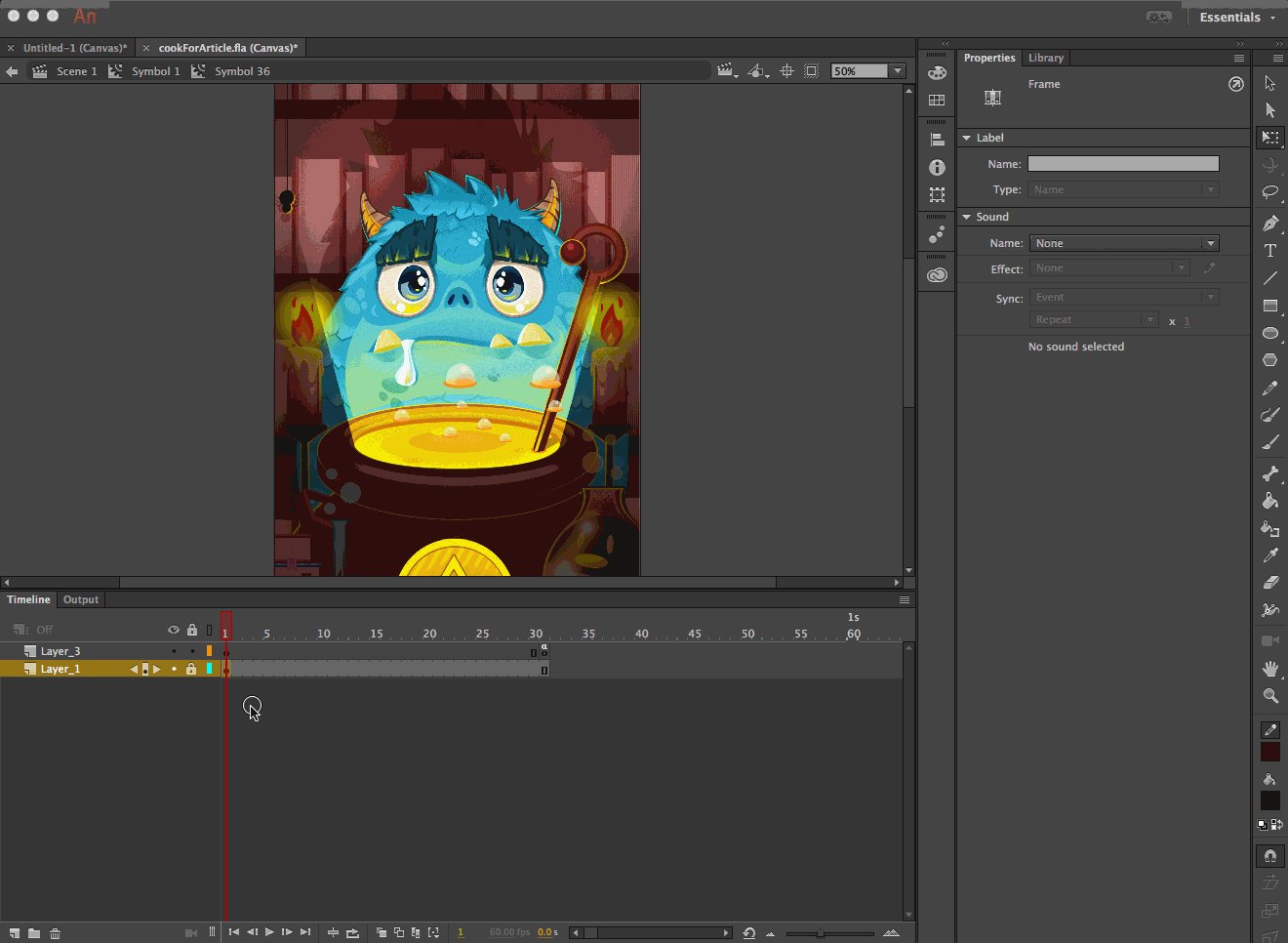
1.关键帧
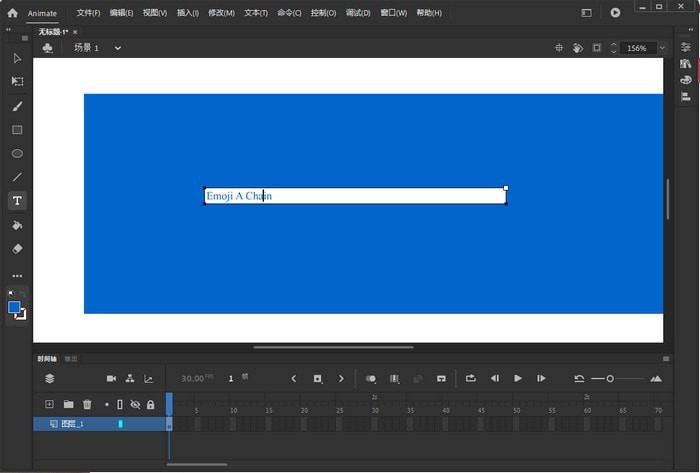
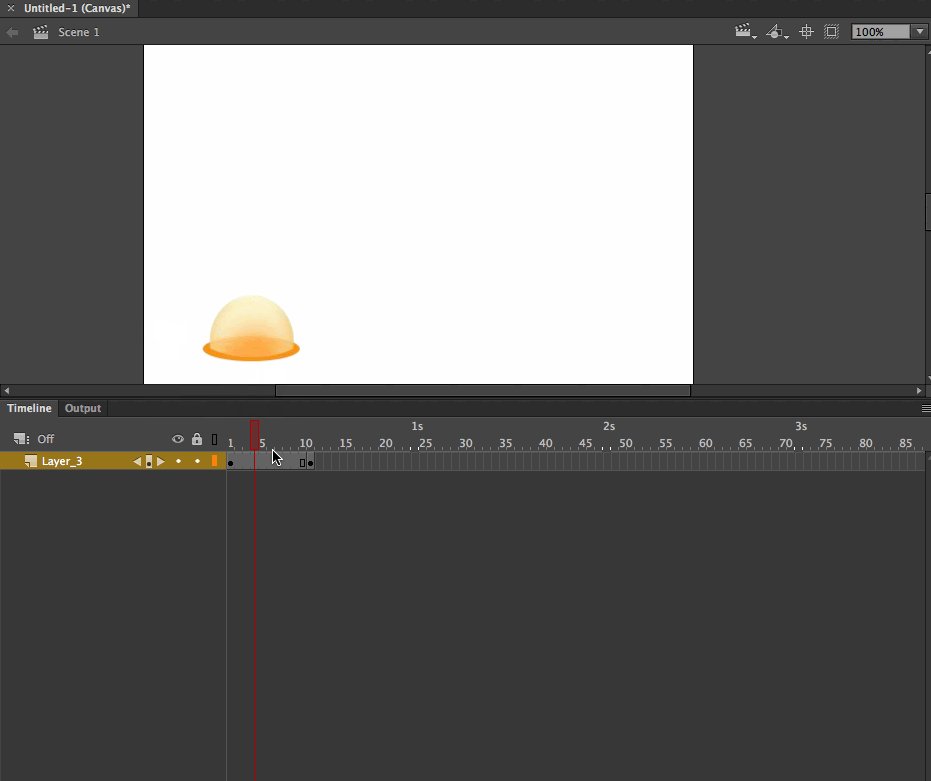
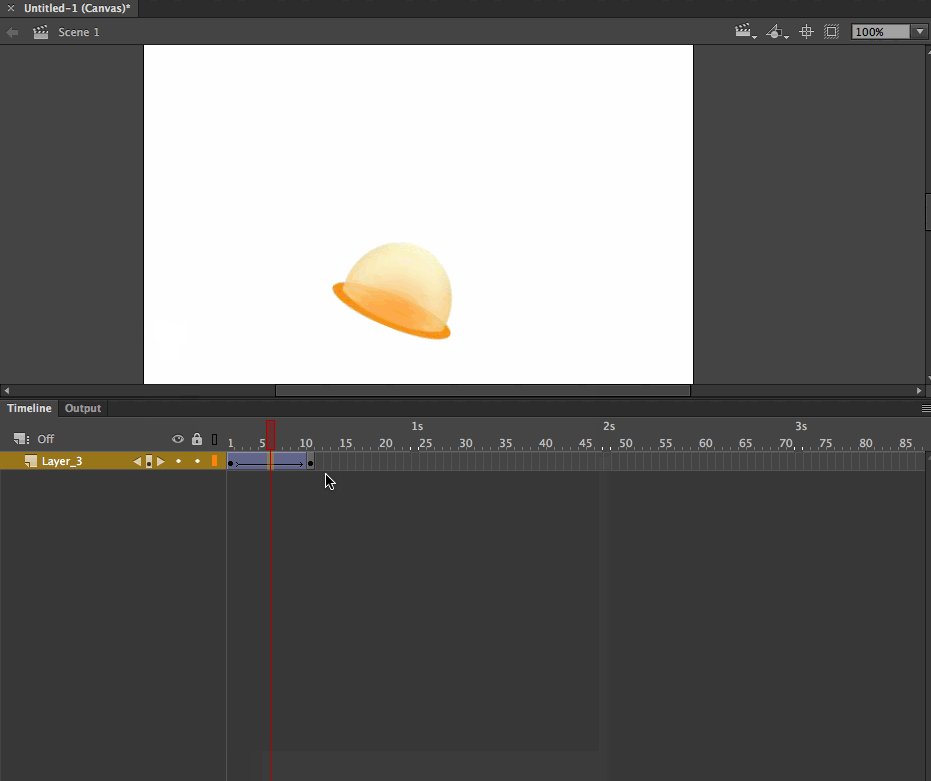
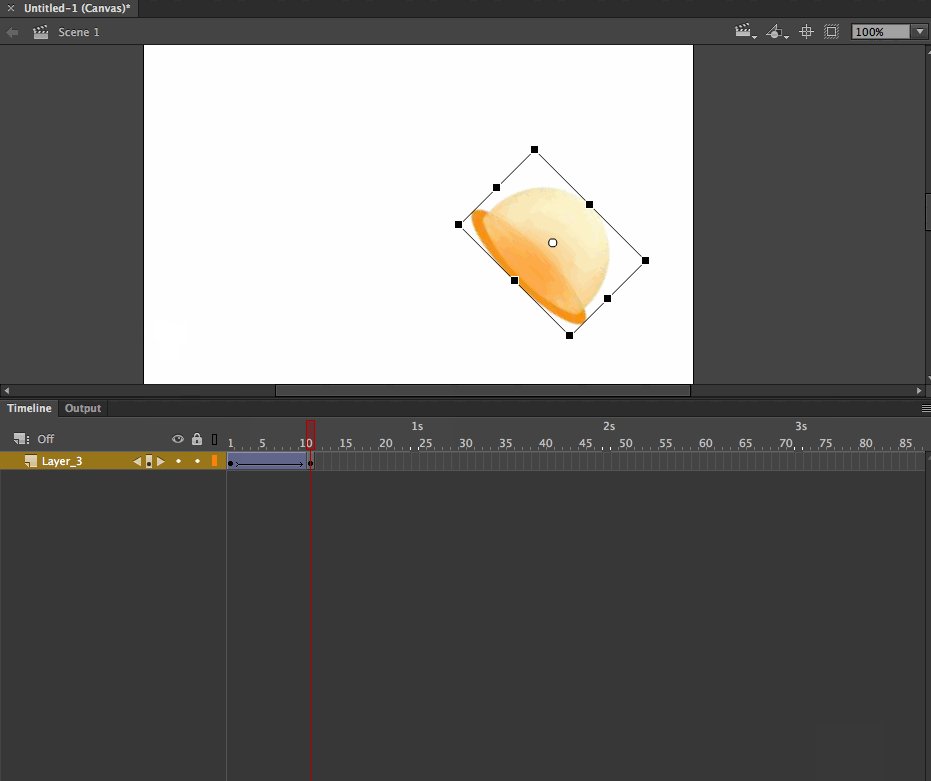
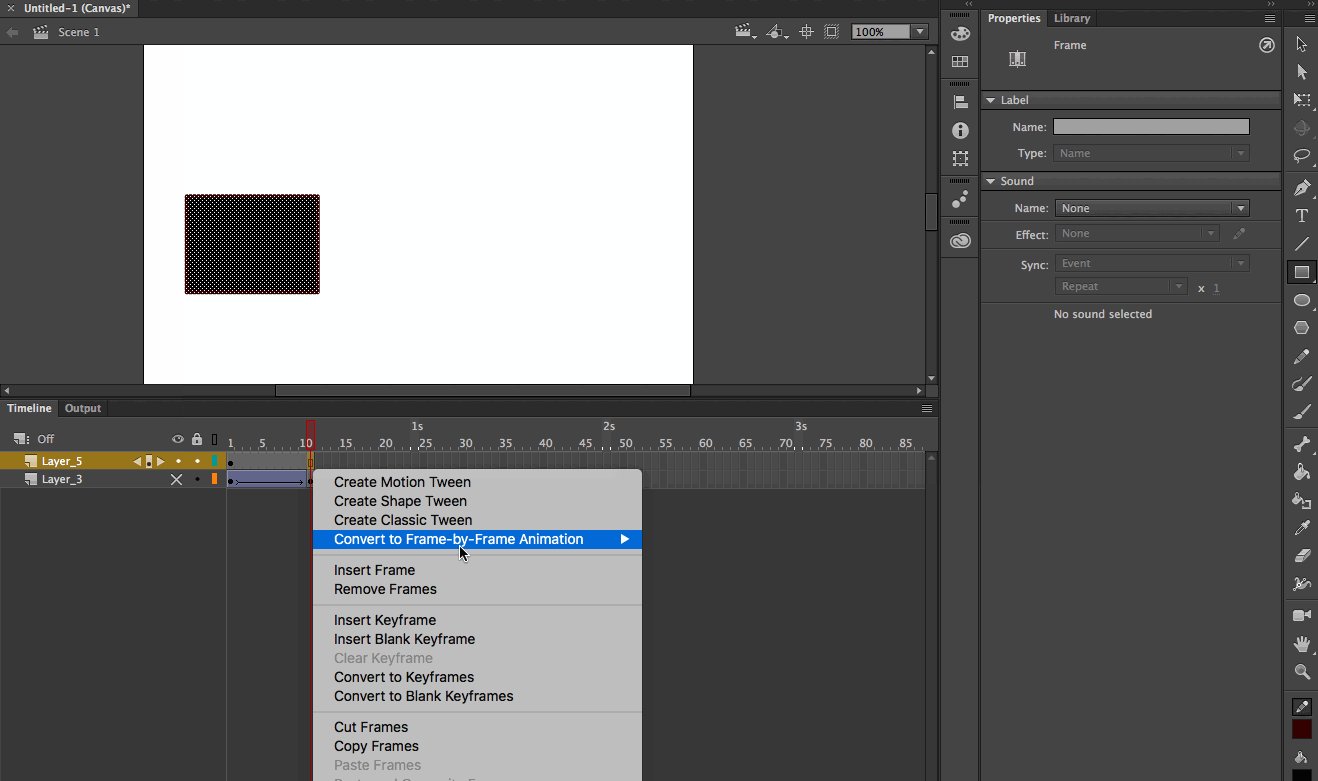
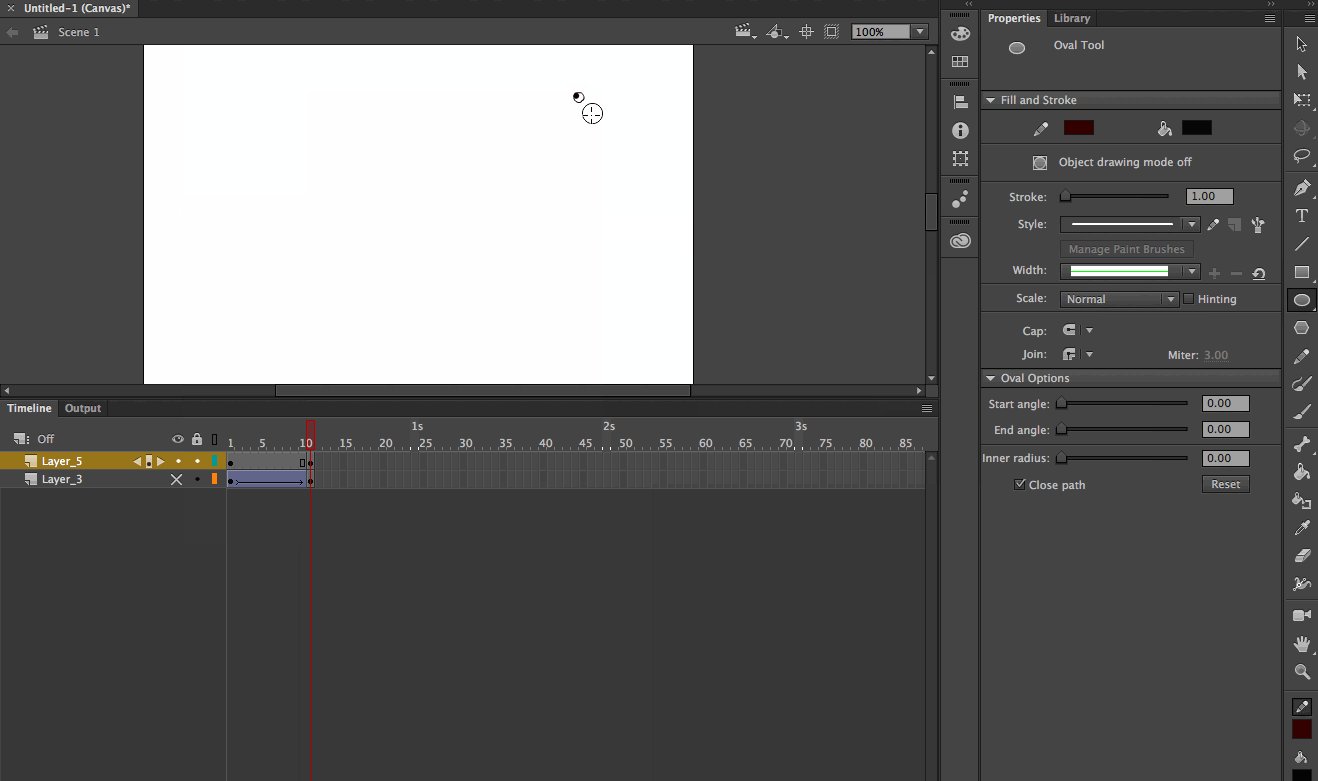
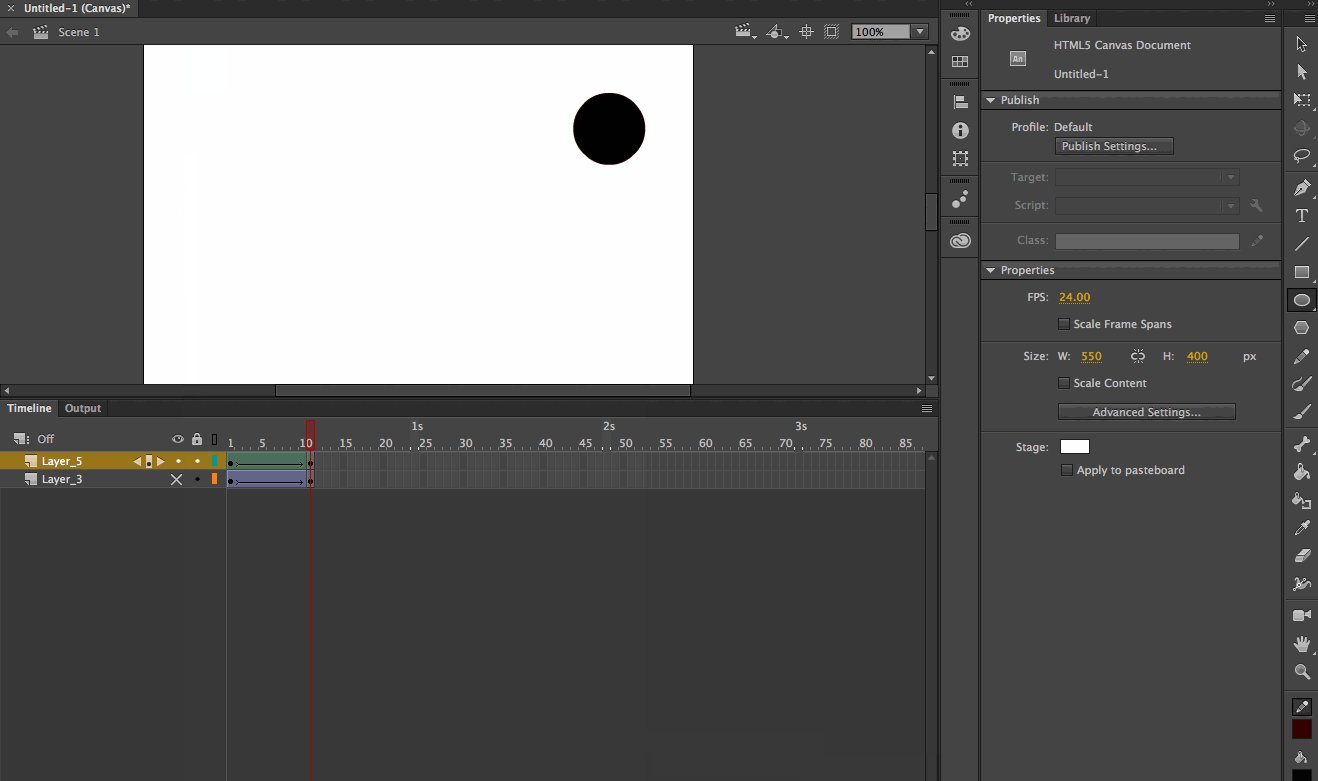
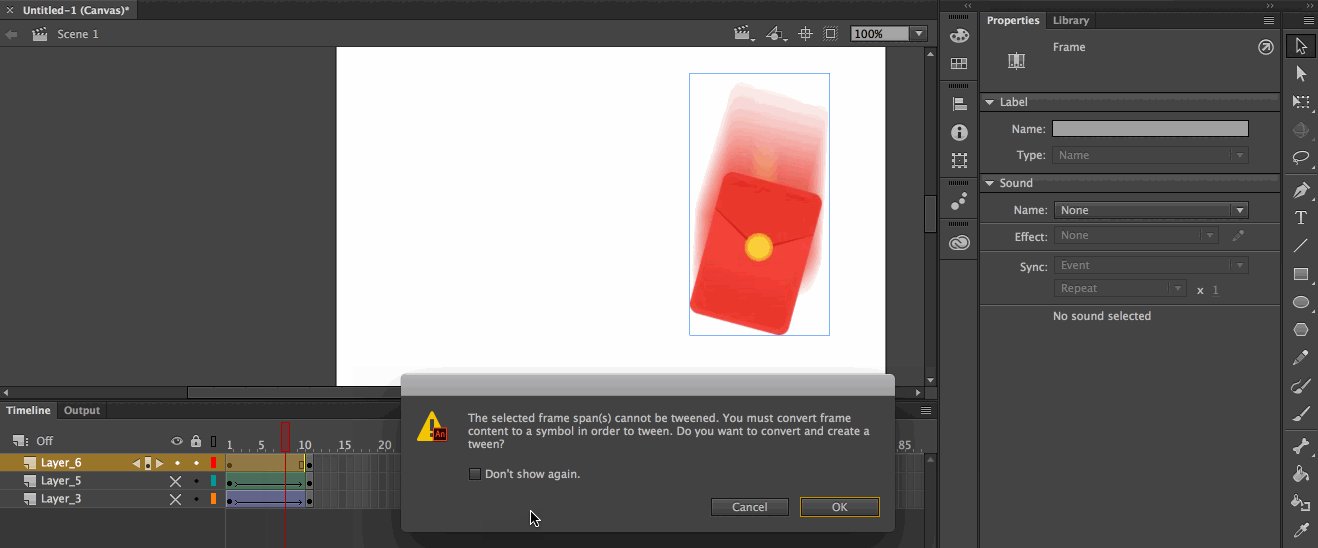
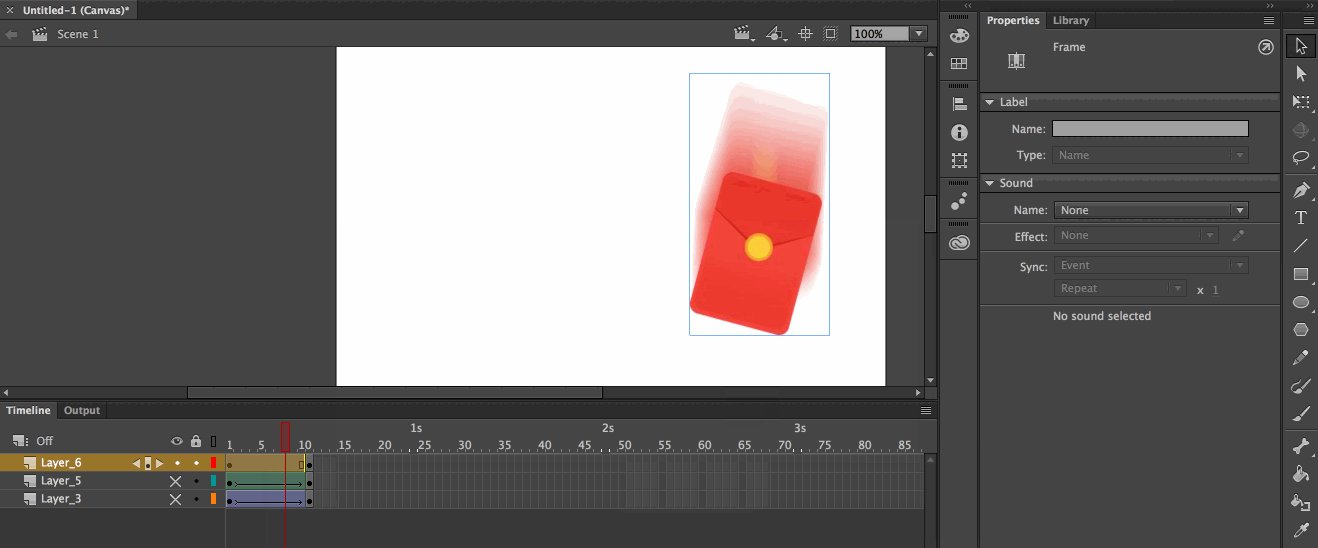
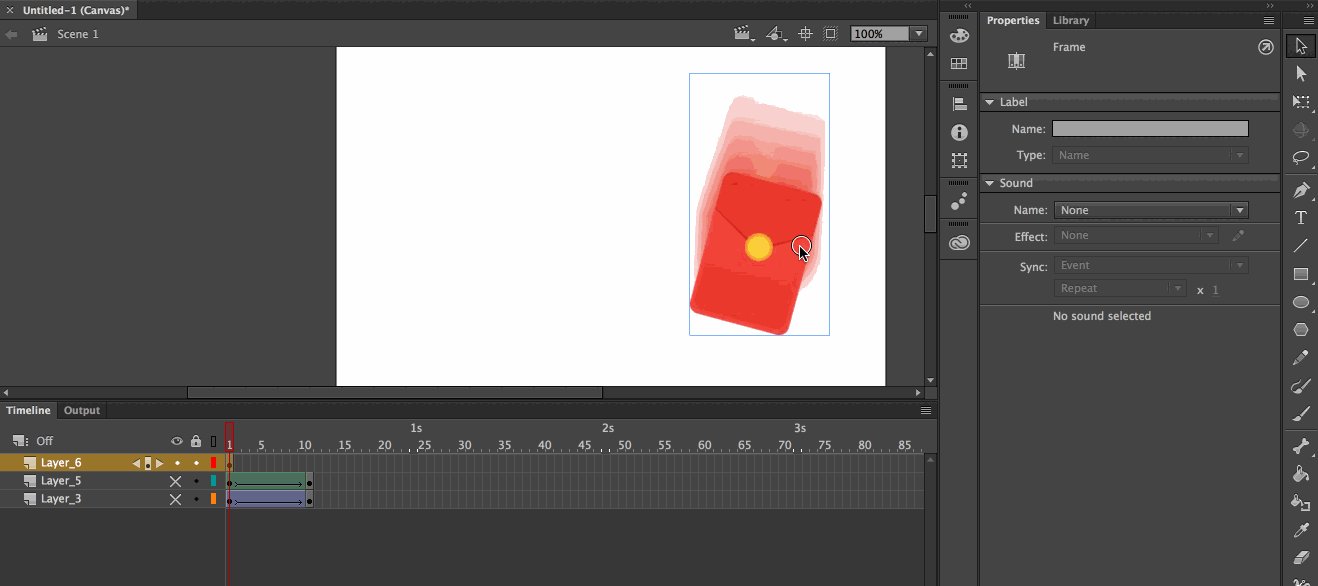
关键帧用于编辑此刻的动画状态,以下图为例,我们在第10帧添加了一个关键帧,并调整了图形的位置、大小、旋转角度,播放时会看到图形在前9帧都不动,而到了关键帧时就立刻变成了新调整的状态。这可以理解为css3的keyframes里的某个百分比里的状态。

我们可以在两个关键帧之间添加动作补间,这样图片就会随着时间从初始状态变化到结束状态。

我们还可以在两个形状之间添加形状补间,使得他们自然地进行形状变化。

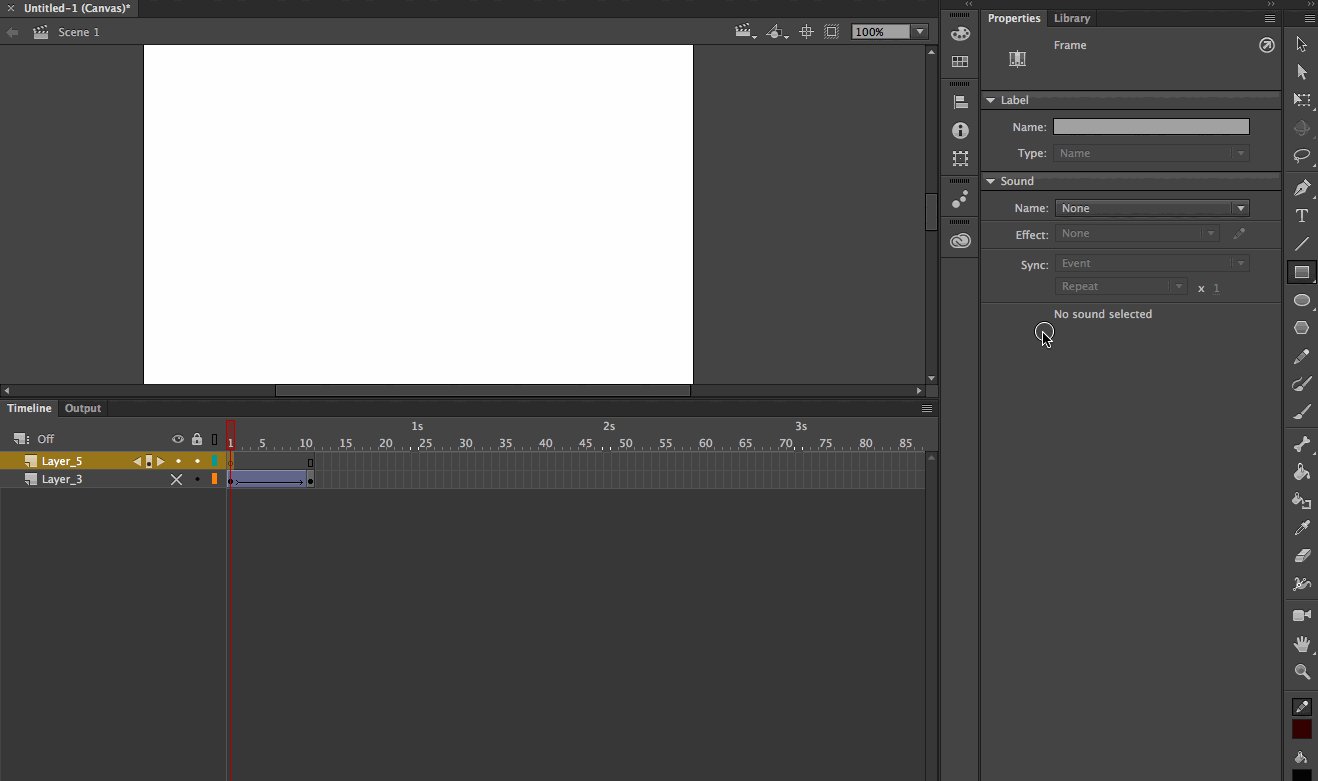
2.图形graphic和影片剪辑movie clip
这两类元件在制作动画时会经常打交道,这个需要了解清楚。(敲黑板!!!)
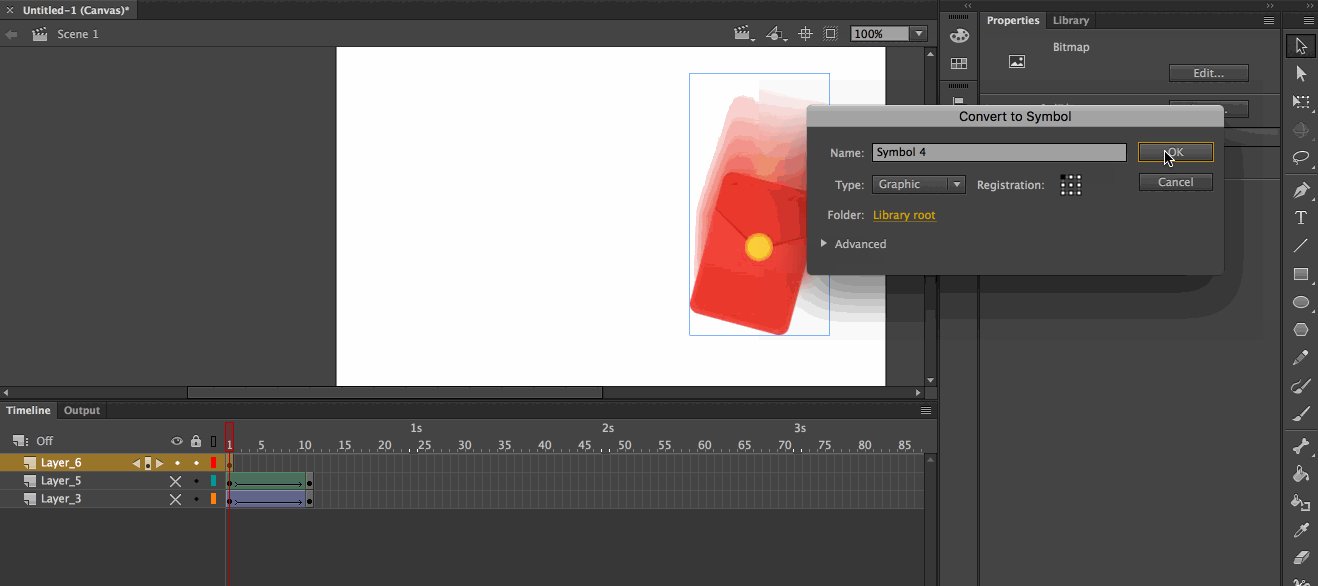
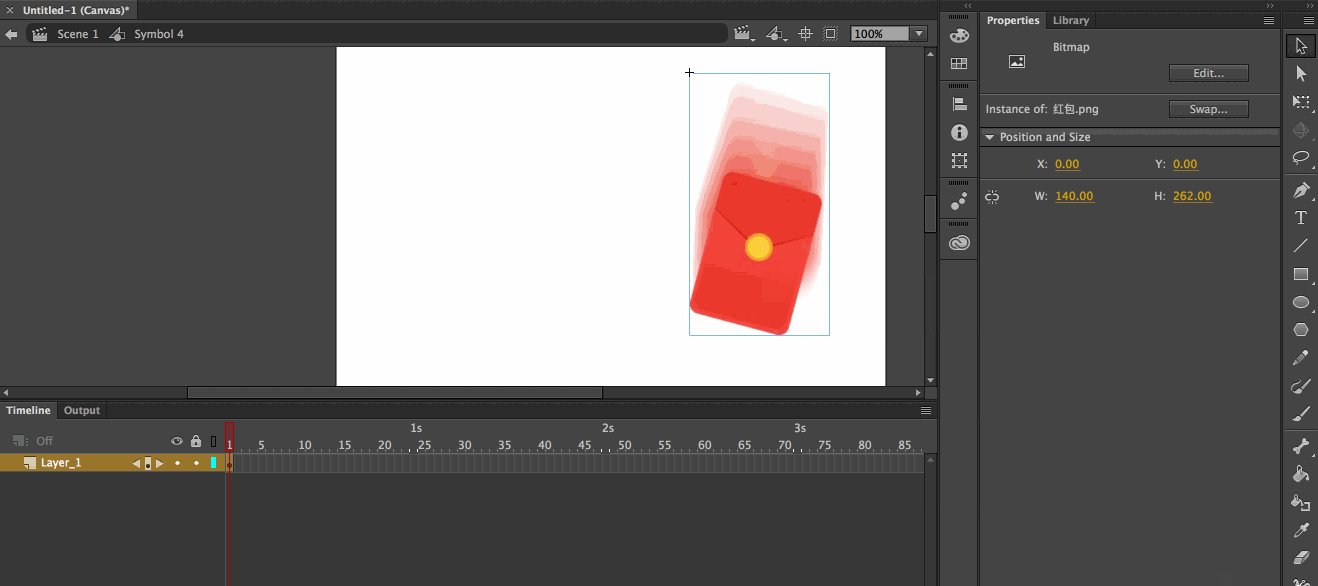
当我们将图片拖到舞台上时,图片只是一个位图,并没有很多诸如创建补间动画、设置透明度等编辑功能。

而当它转换为图片元件后,就有了上述的功能了。实际上,这是在图片外包了一层,如果双击图片元件,会进入元件内部,看到转换前的图片。在前端开发中,这相当于新建了一个多功能的组件并将图片赋值到里面。

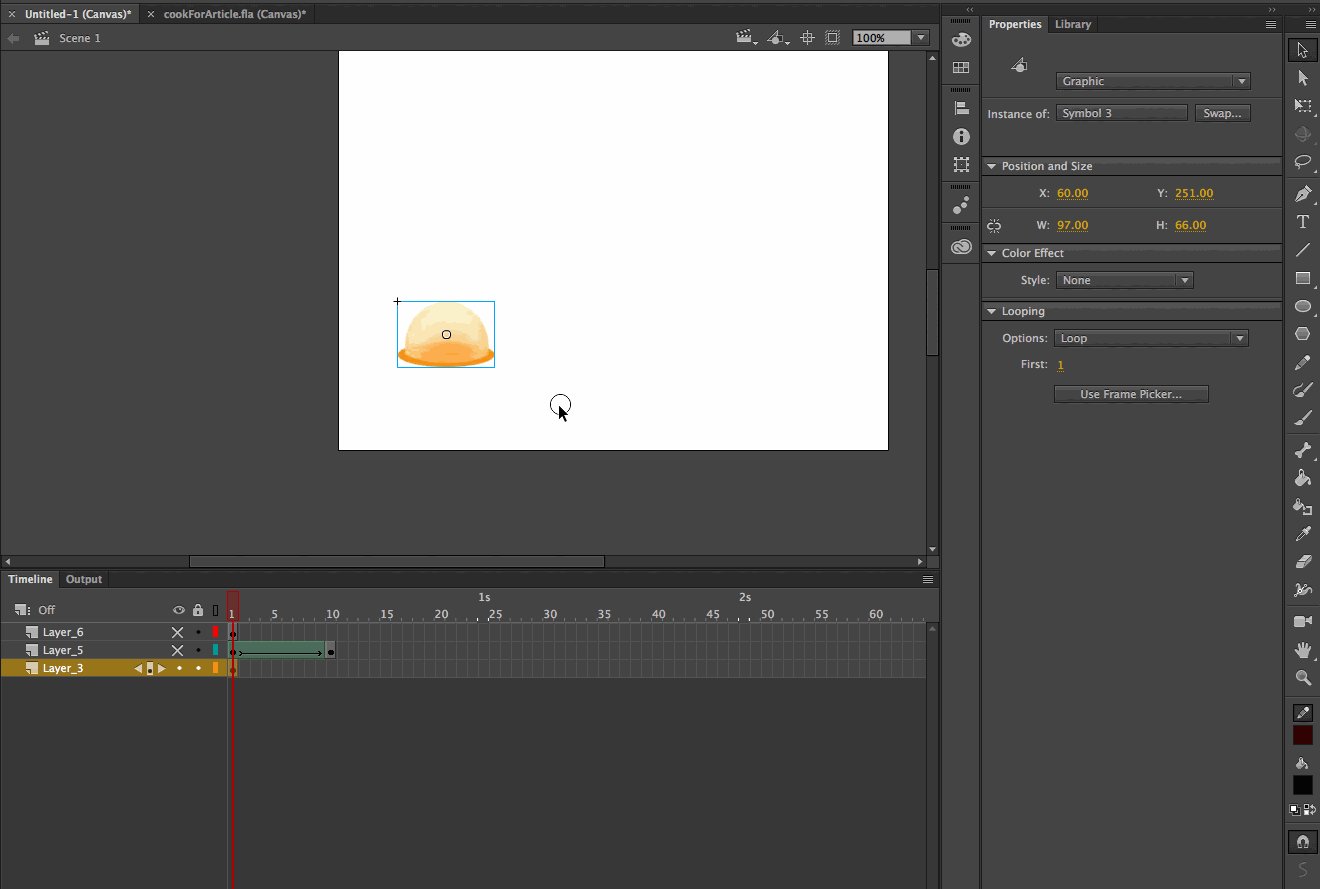
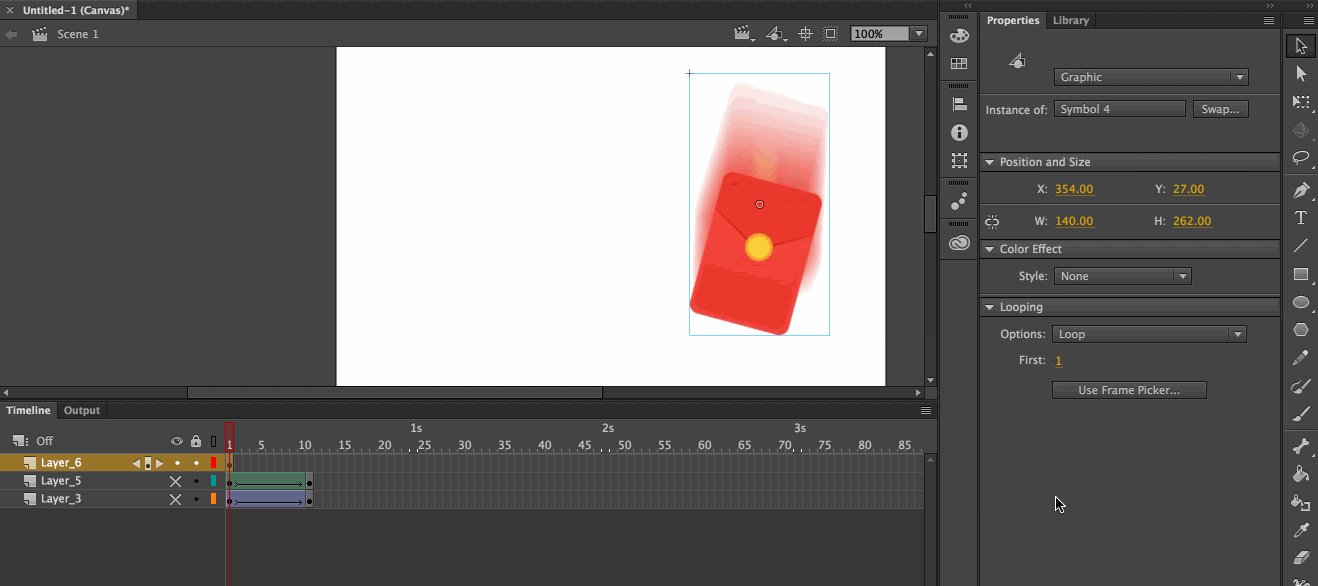
而影片剪辑就是一个可动的图形元件,它有自己的时间轴。例如下图的气泡动画,就是一个影片剪辑。

元件可以复用,例如在某个画面需要很多气泡,只需要将气泡元件放置多个到舞台上便能实现。通过双击元件对里面的画面进行编辑,将同时改变所有其他该元件的实例的画面。

一般来说,添加进来的图片都应该转换为图形元件,如果该图形元件要动,就再转换为影片剪辑。在结构上,相当于影片剪辑里包了一个图形元件,图形元件再包了一个图片。

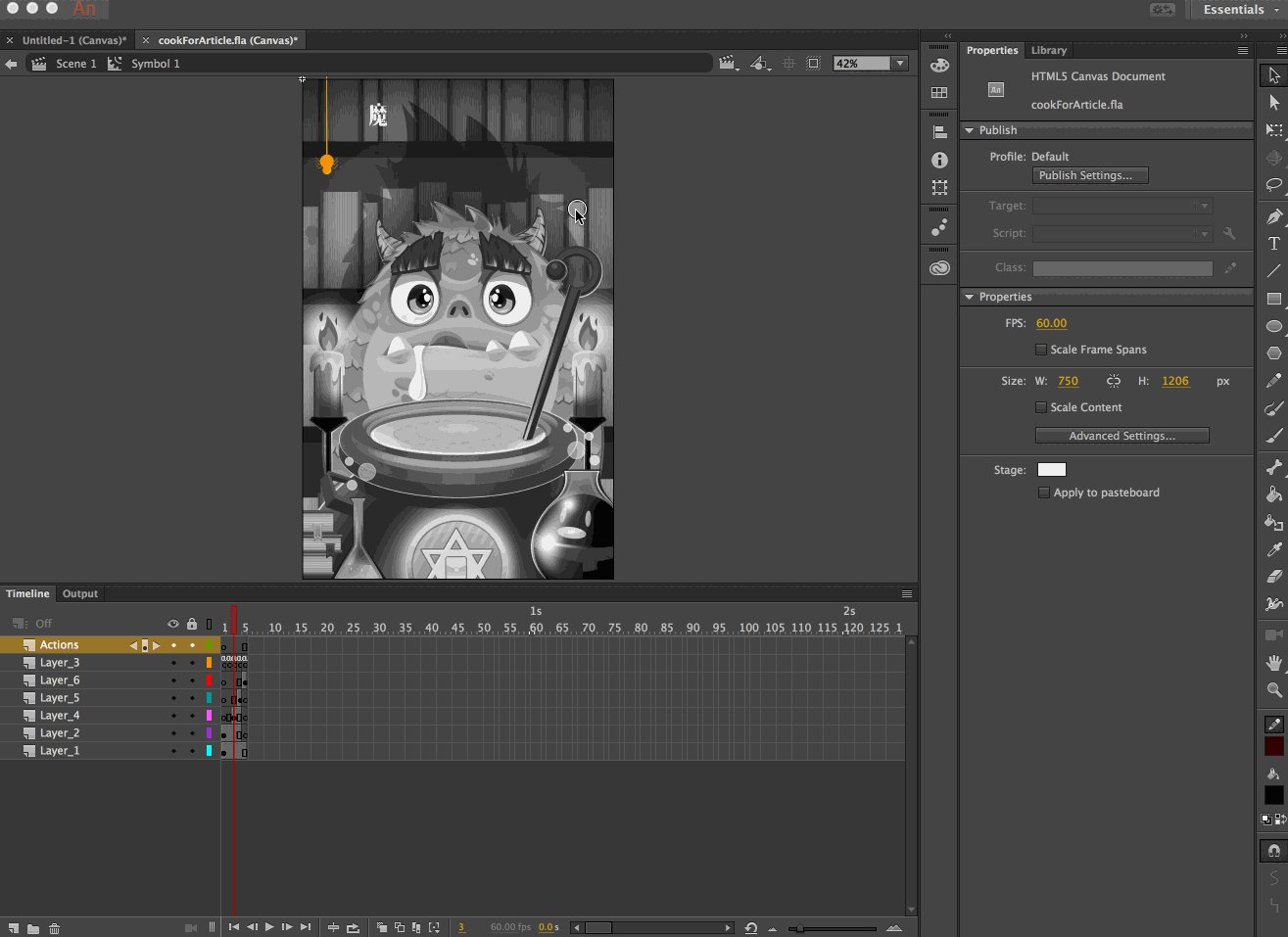
好,掌握了以上的基础知识,接下来的内容就比较容易理解了。那我就开始以这个H5动画为例,介绍一下部分动画的制作吧。
制作实例
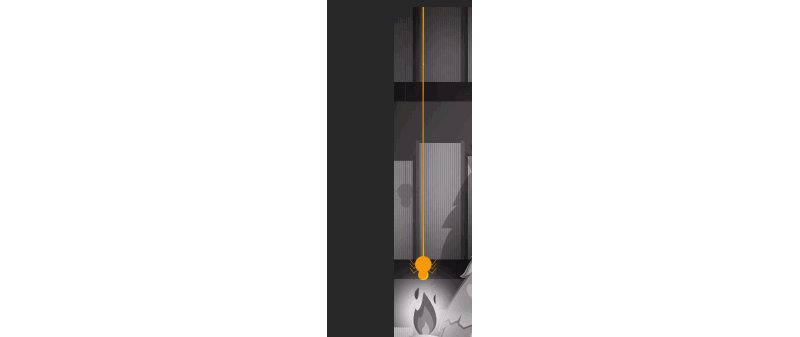
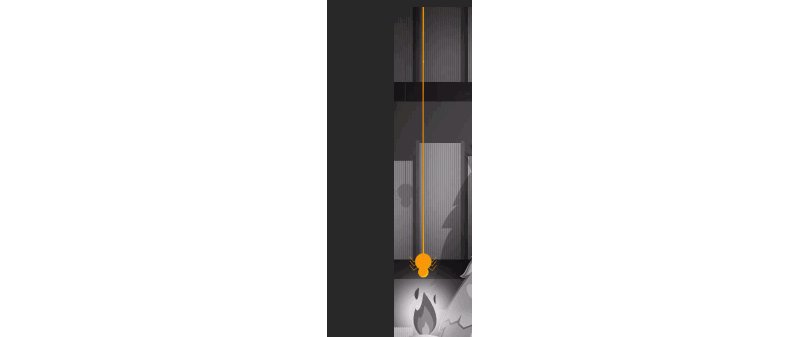
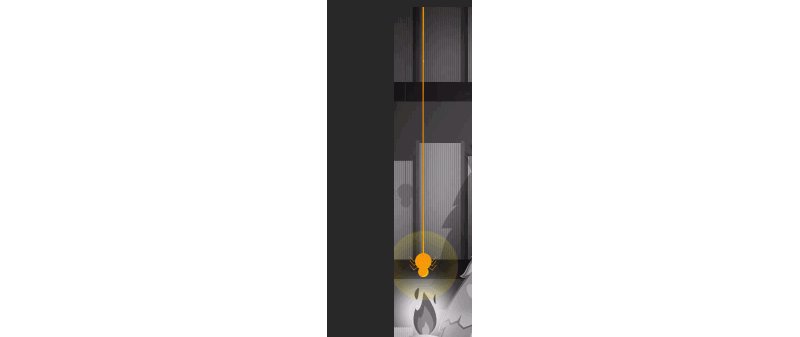
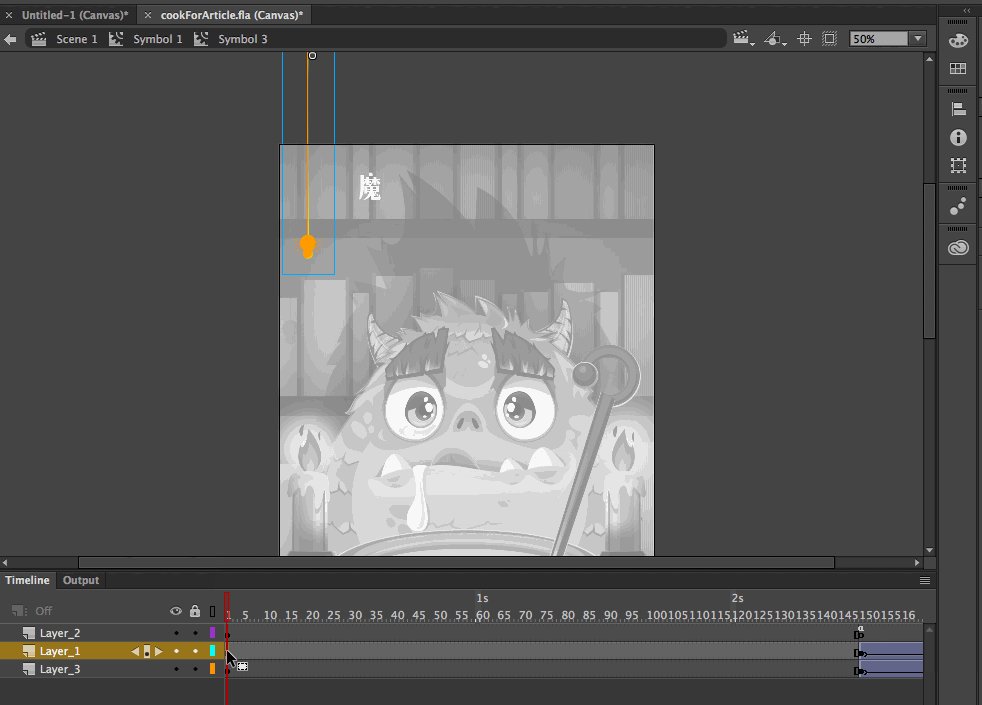
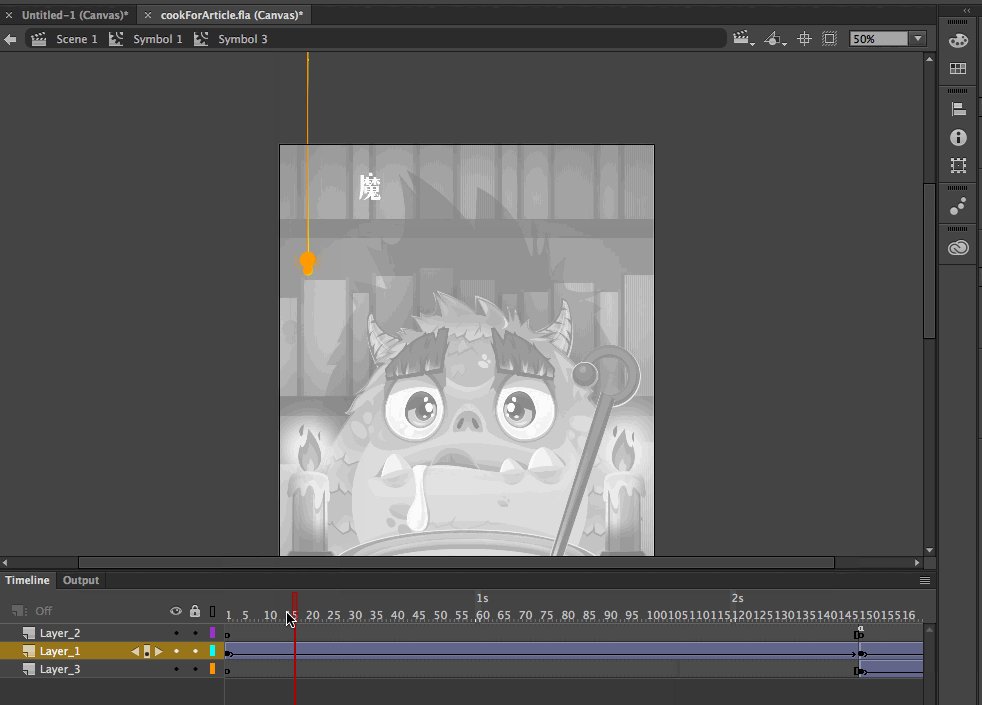
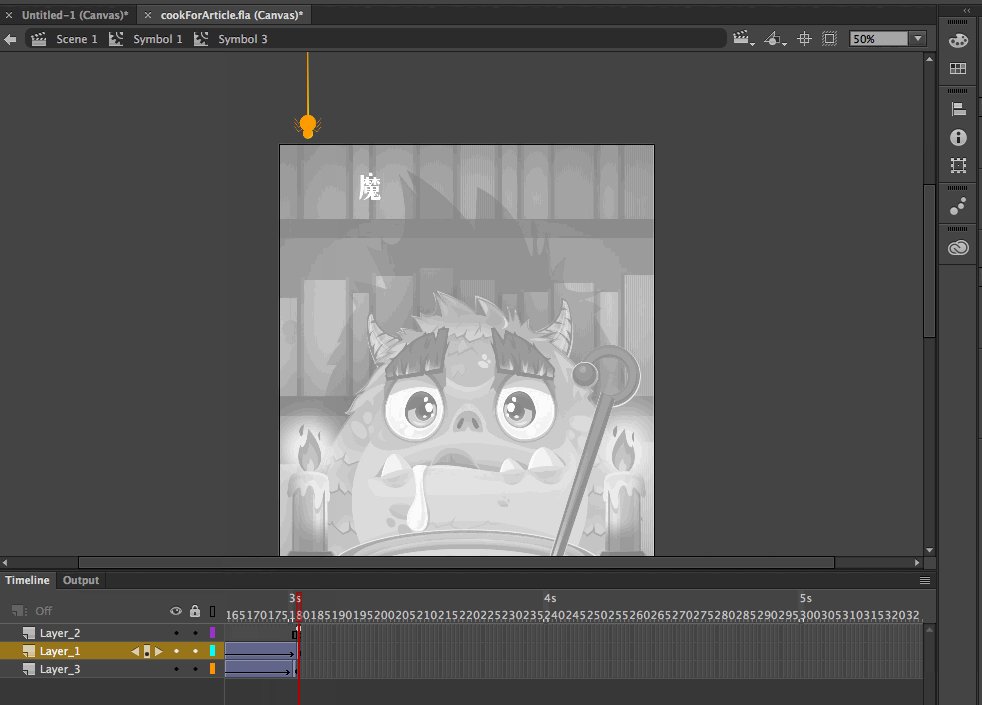
吊下来的蜘蛛:

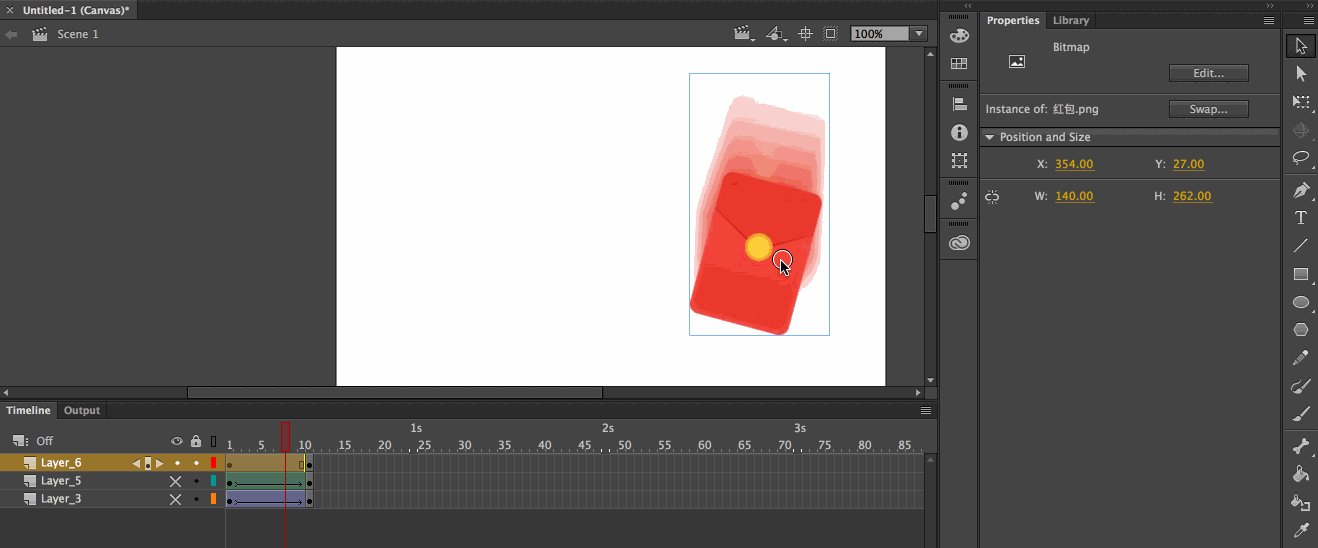
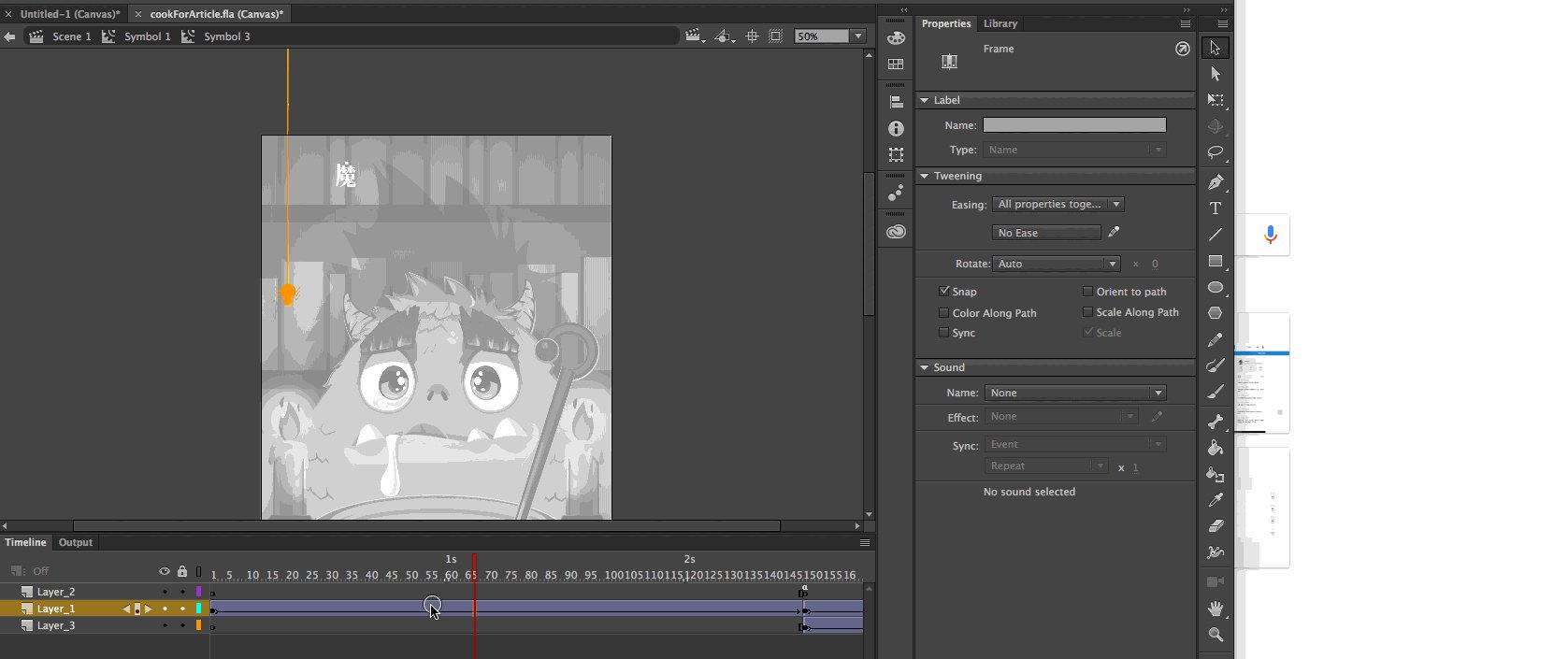
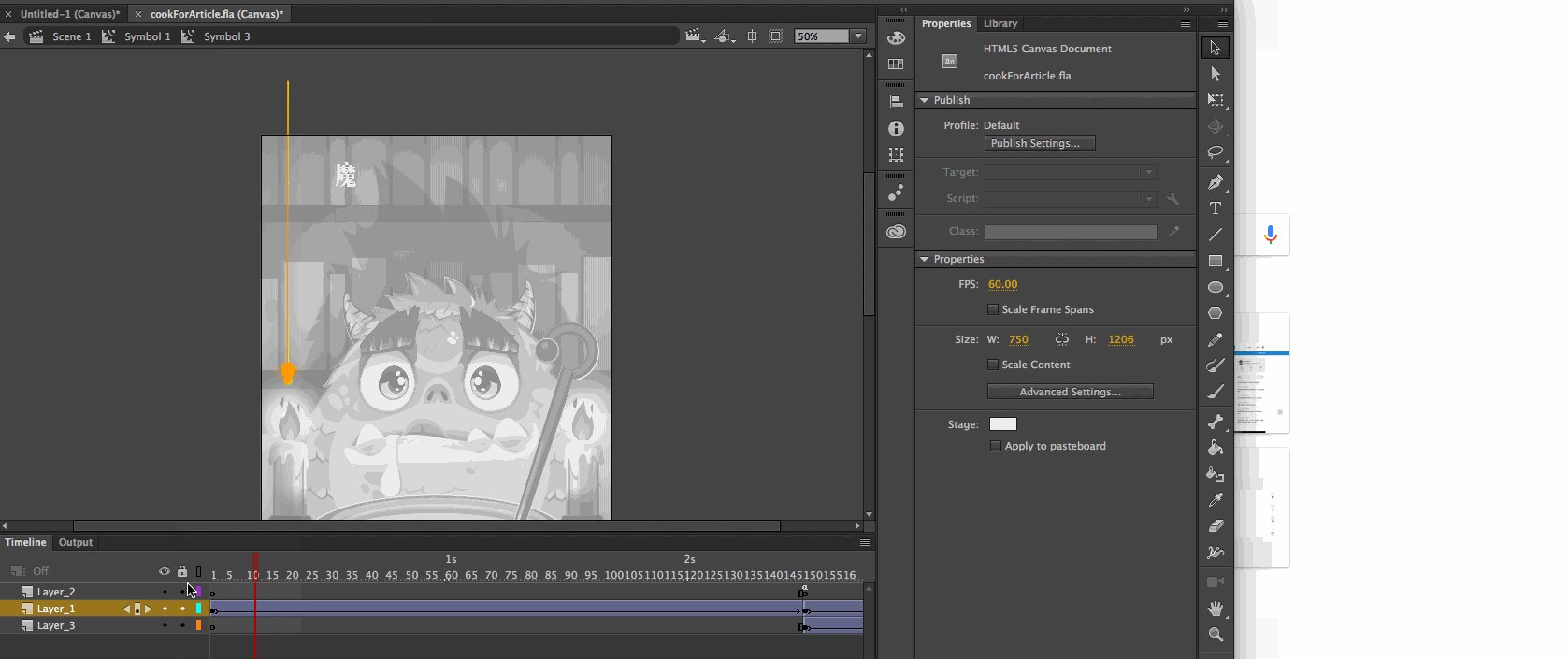
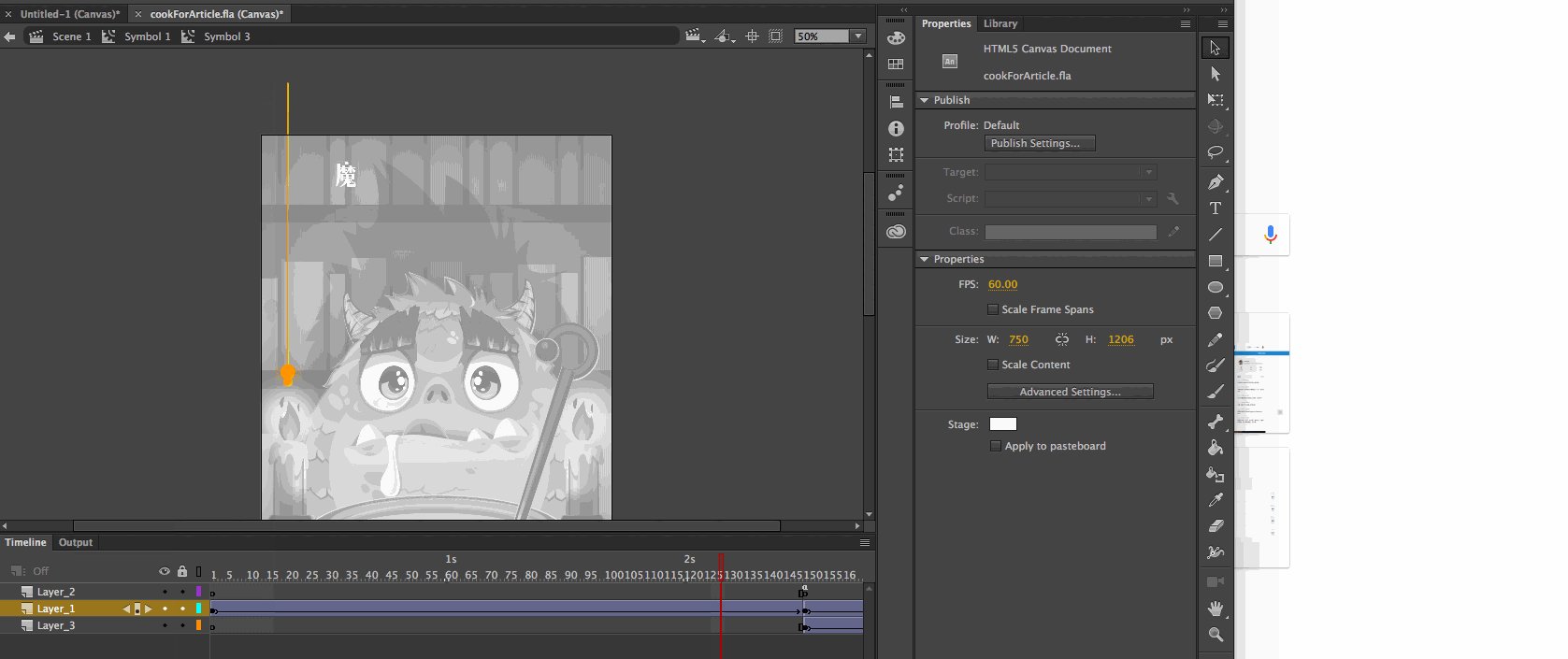
这是一个位移动画,我们在开始位置和结束位置将蜘蛛图形摆放好,再添加一个运动渐变就行了。

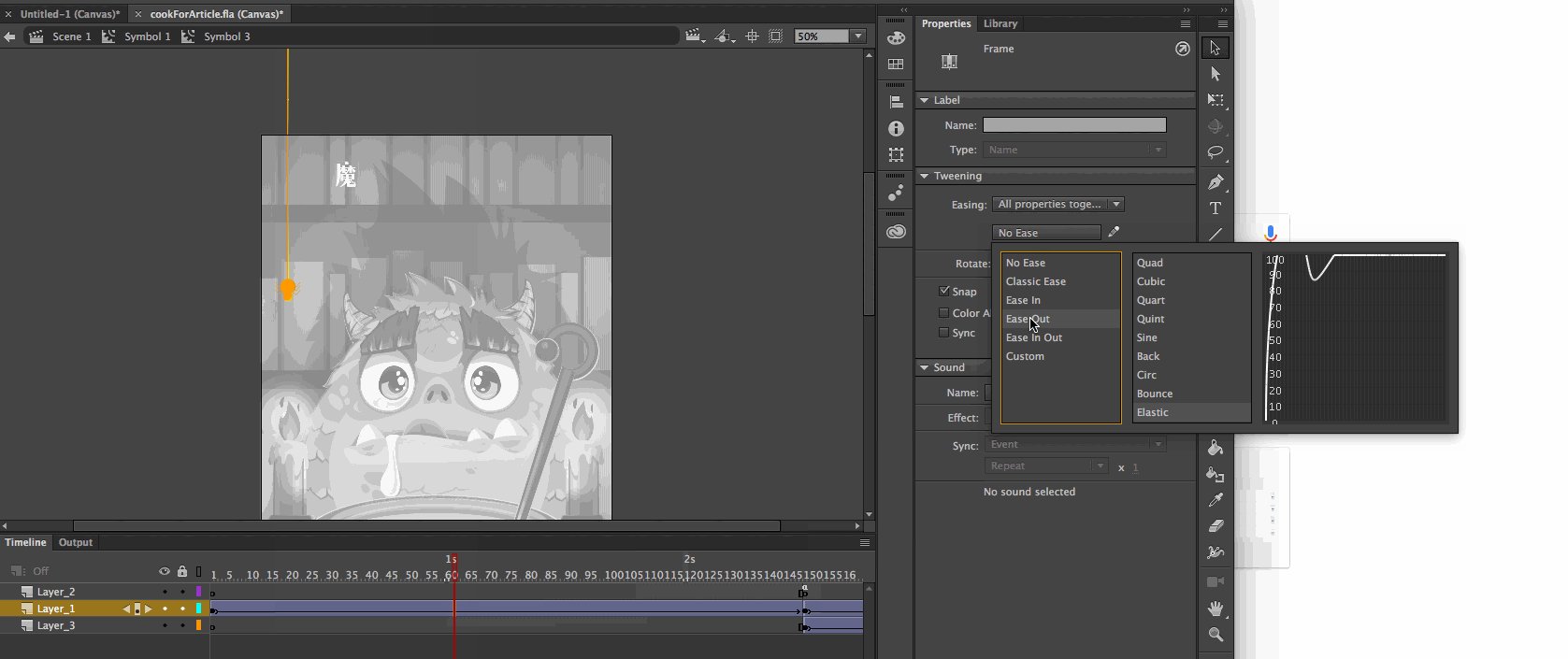
我们看到例子里蜘蛛的下落有一个duang一下的弹簧效果,这个在补间里设置一下缓动函数就行了。常用缓动函数的选择是2018版本新增的,个人感觉十分实用。

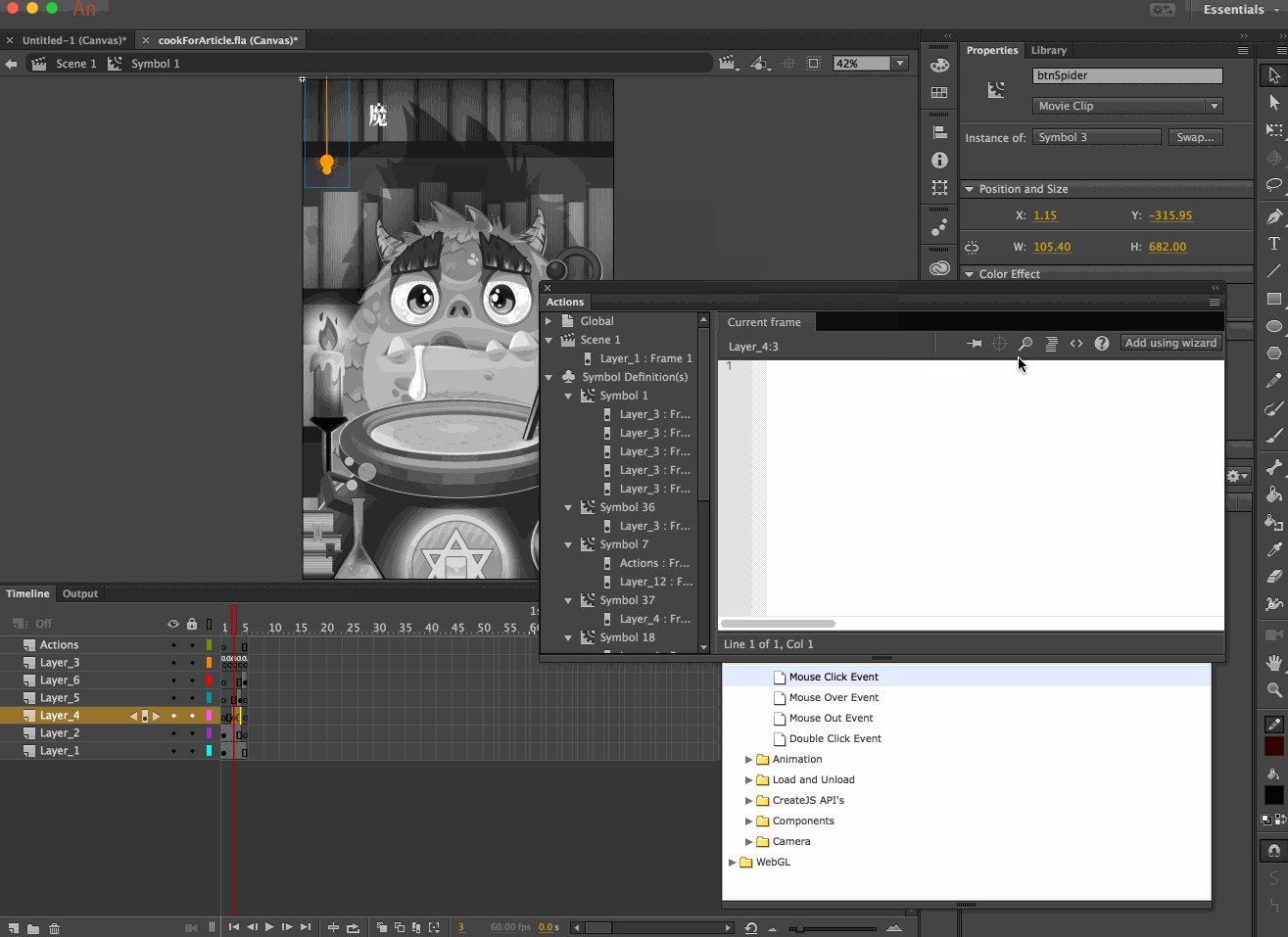
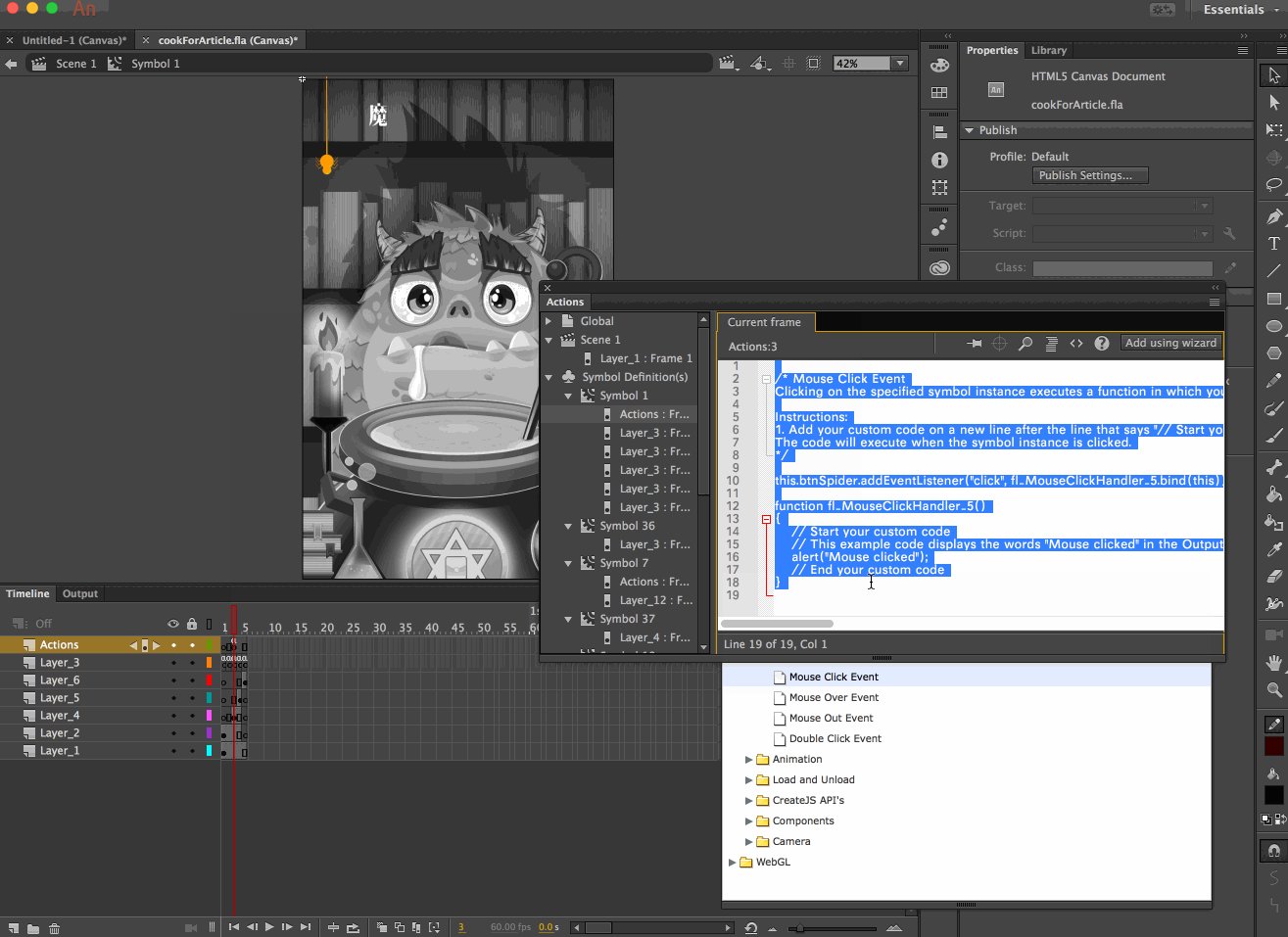
在H5里,点击蜘蛛后会继续播放动画,这个点击事件可以让软件自动生成代码。选择蜘蛛图形,在代码面板的事件里双击需要的事件,软件便会立刻生成绑定事件。

我们需要写的只有一句:this.play();
关于要学习的代码,使用频率最多的就是这几句:
//播放
this.[parent.]play();
//暂停
this.[parent.]stop();
//跳到第num帧然后播放
this.[parent.]gotoAndPlay(num);
//跳到第num帧然后暂停
this.[parent.]gotoAndStop(num);
大部分的动画内容都可以看作是位移、缩放、旋转的运动渐变,因此只要掌握了这几个操作,恭喜你已经可以胜任一些基本动画了。
彩色场景的转换:

这儿主要使用了遮罩和形状渐变。首先在彩色场景图层上面新建一个遮罩层,然后在遮罩层做一个圆形图案逐渐放大的形状渐变就行了。

遮罩在这个H5动画里用得比较多,仔细观察,会发现开始的打字效果、红包下落至消失不见那一刻、在沸腾的水中上下窜动的红包、伸舌头等地方都用上了遮罩效果。
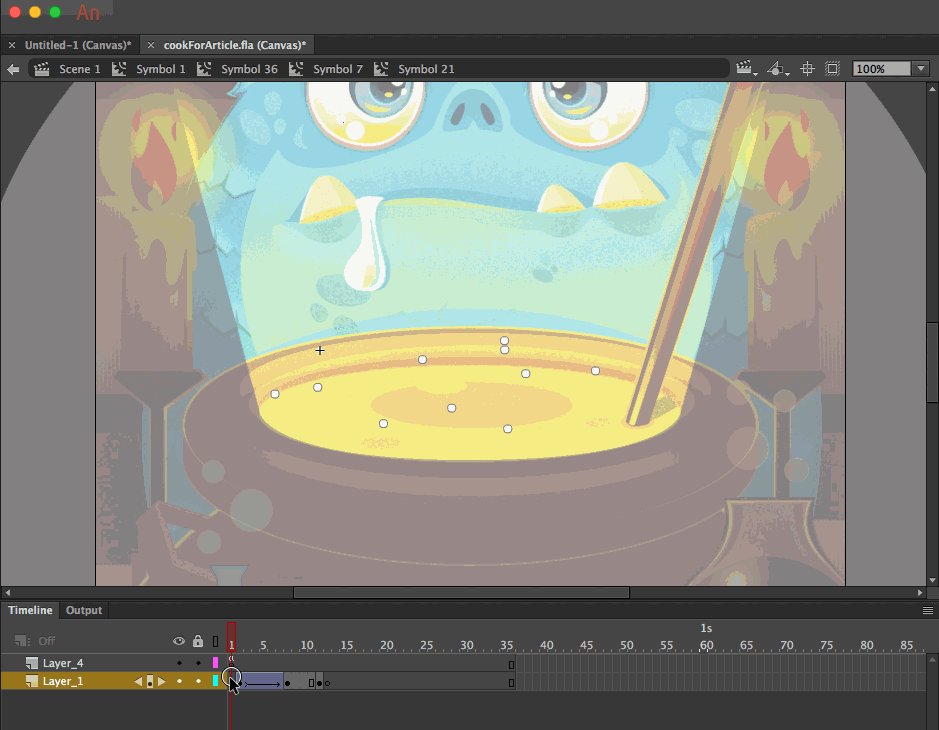
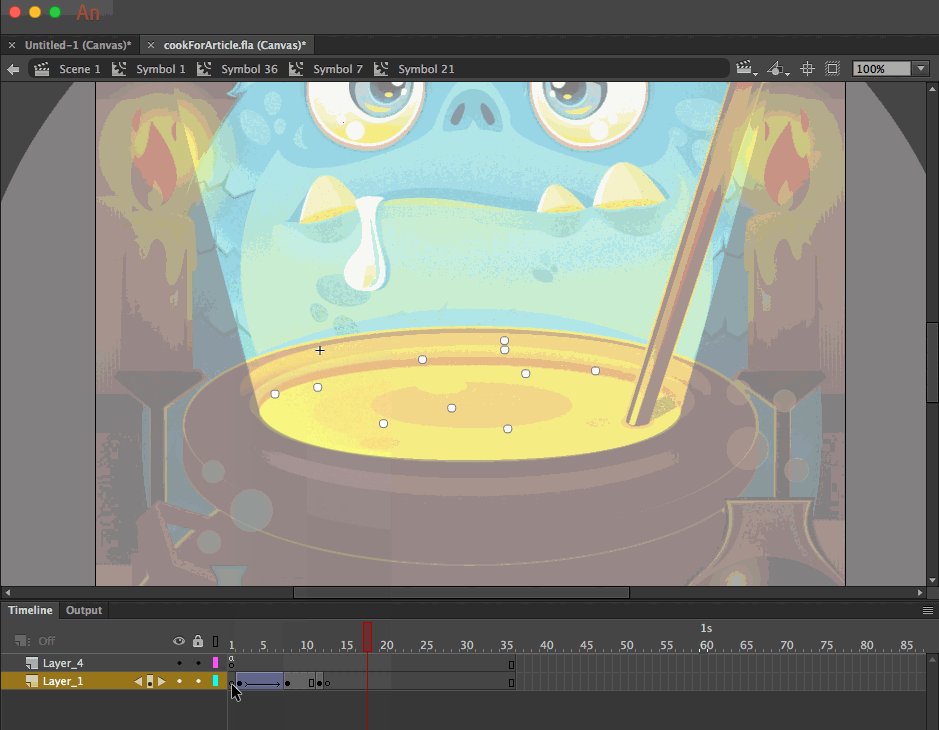
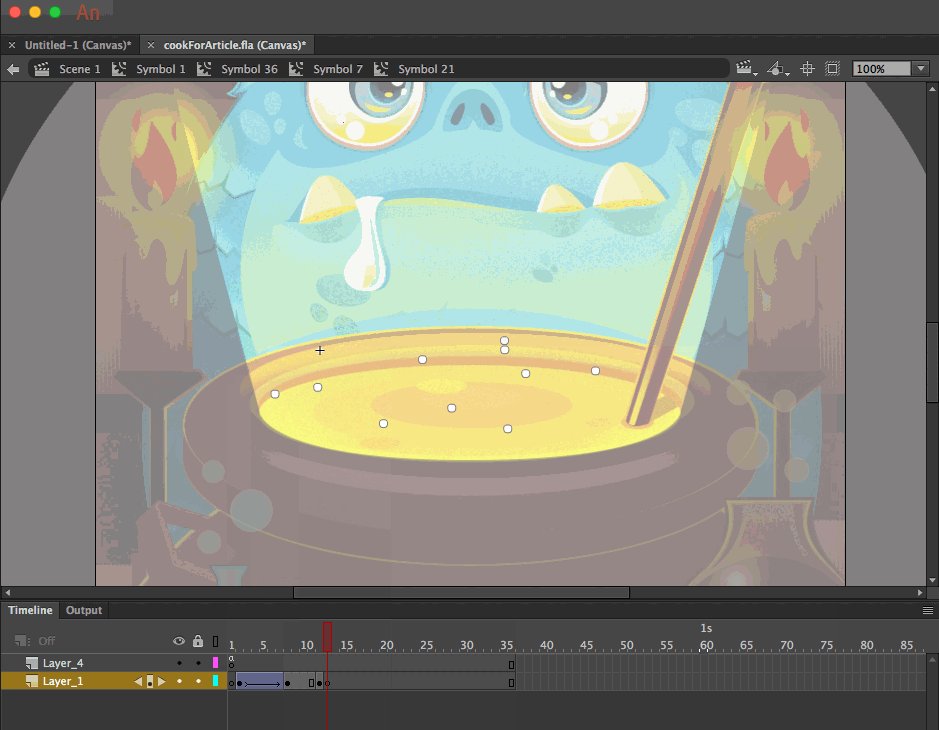
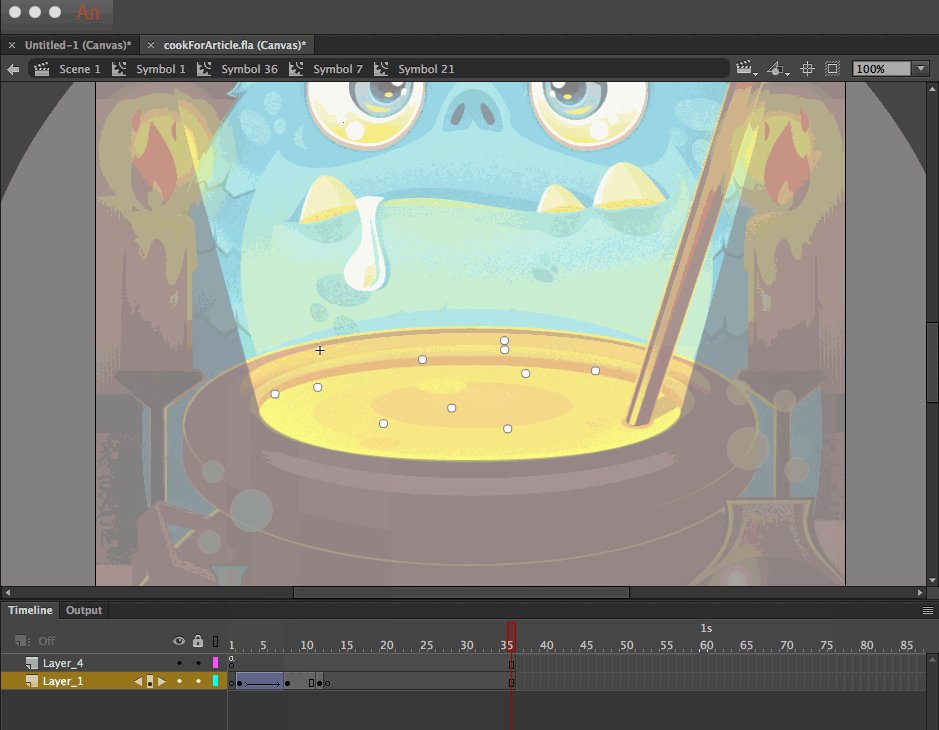
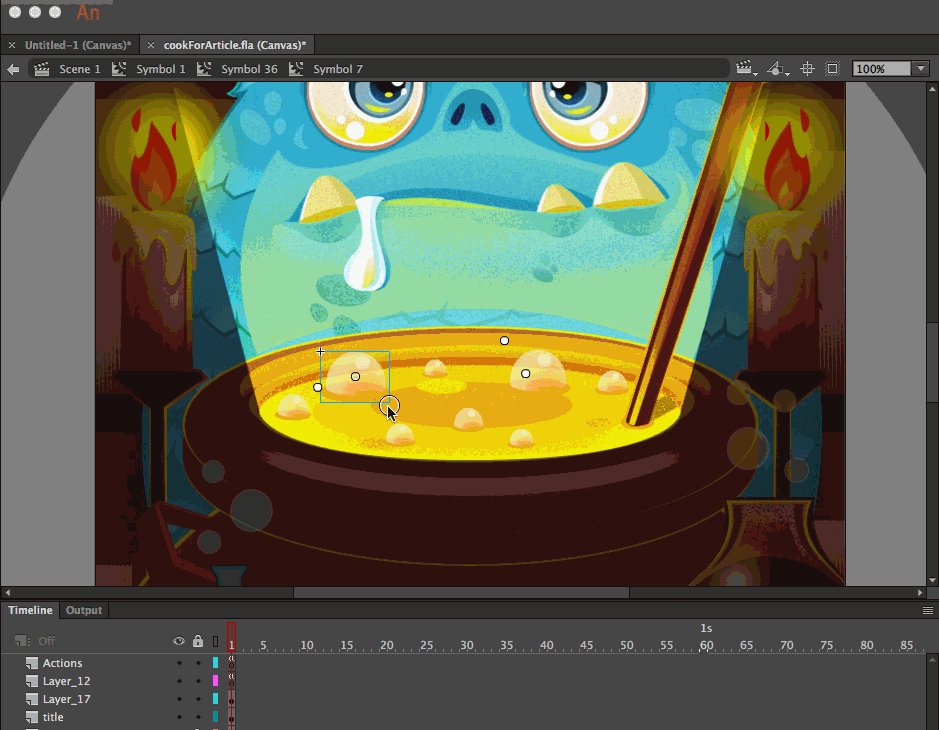
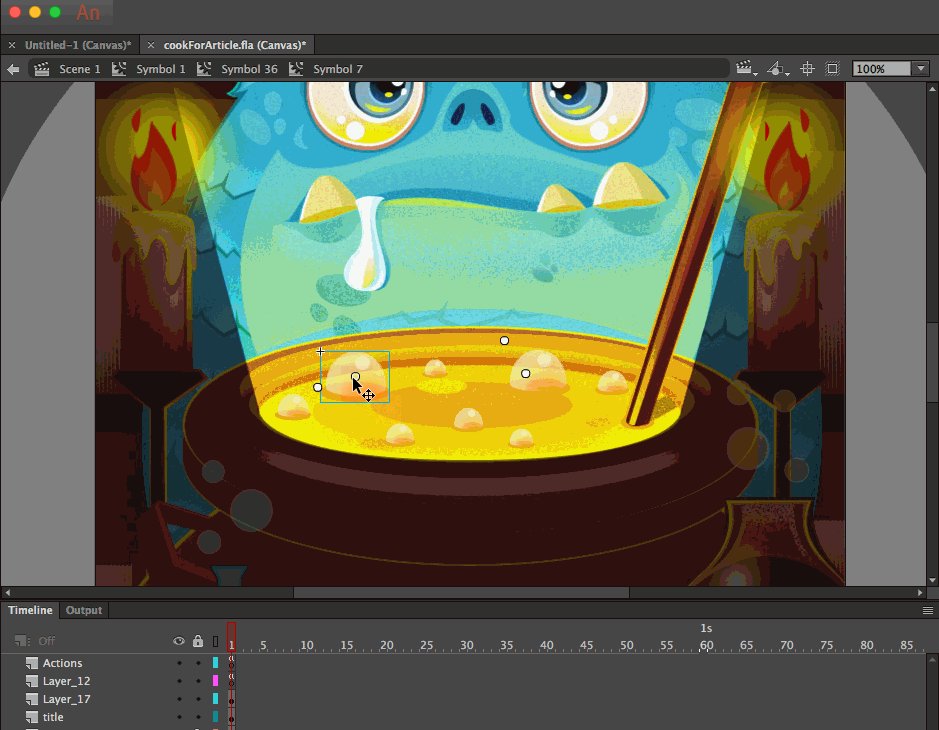
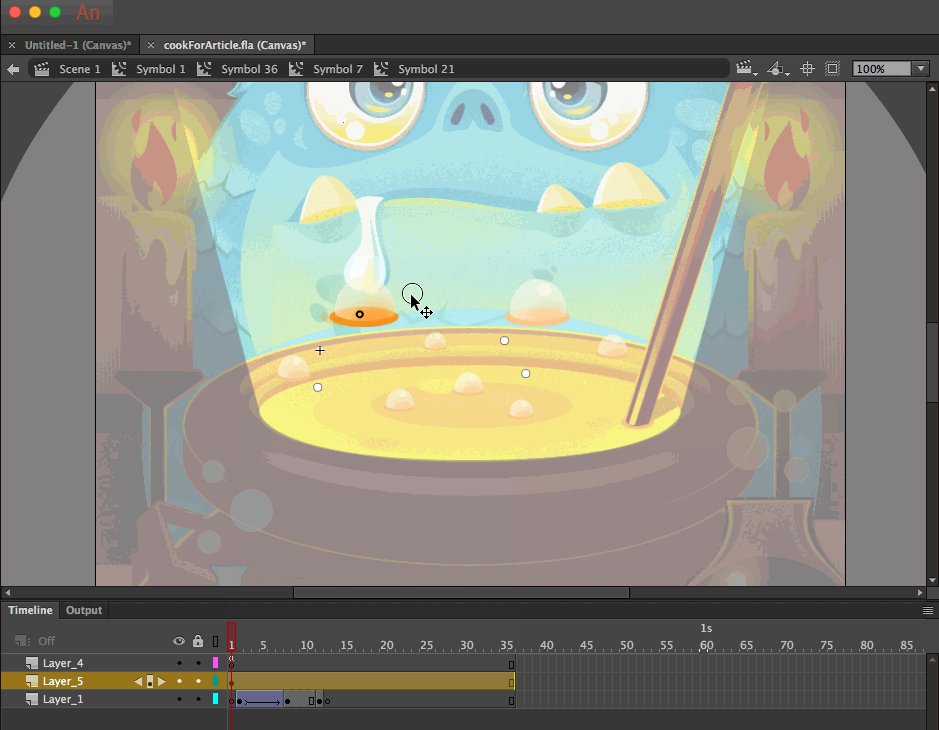
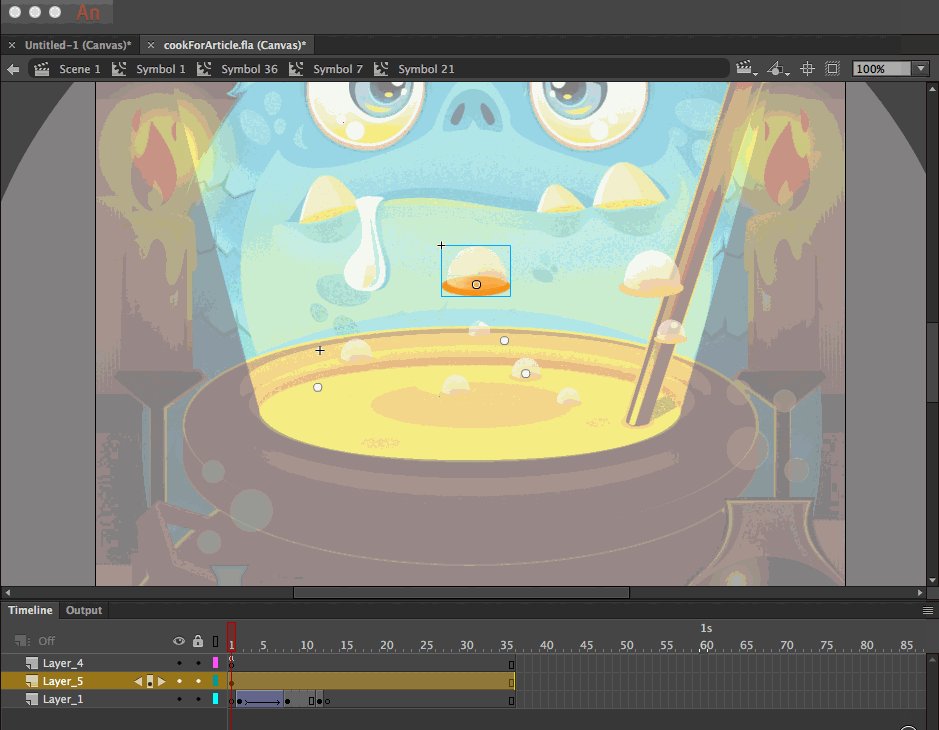
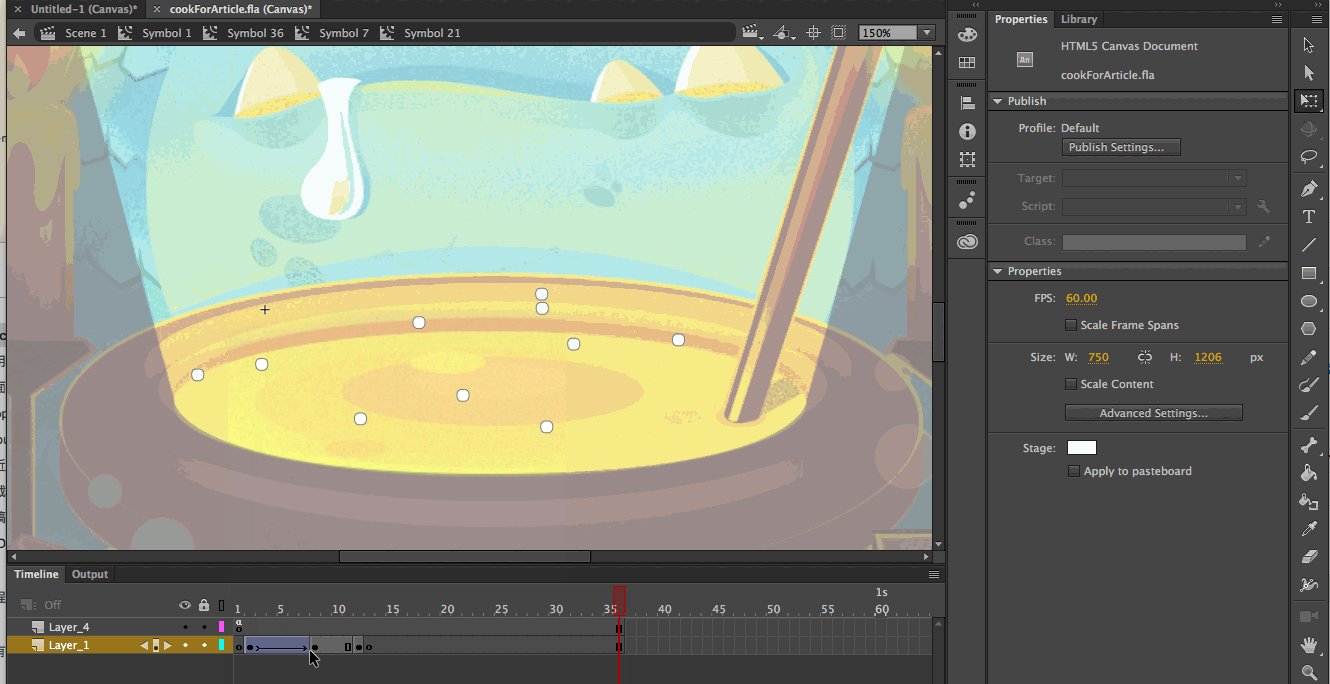
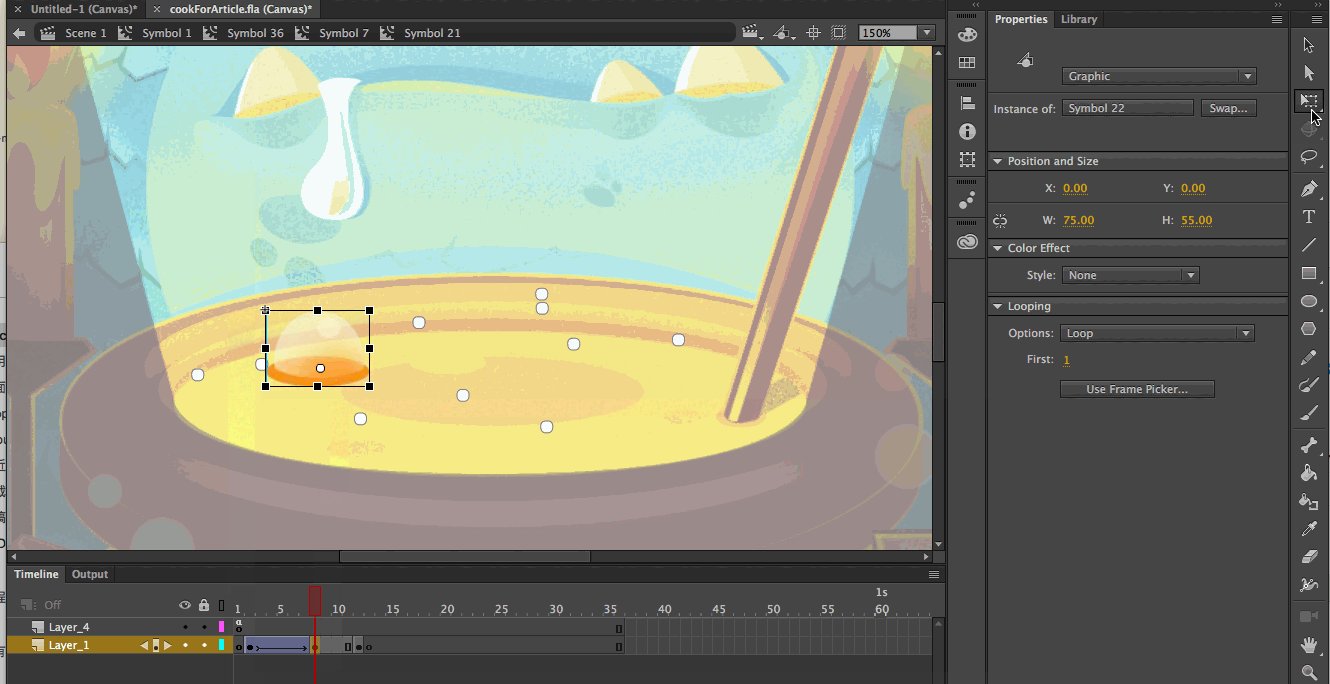
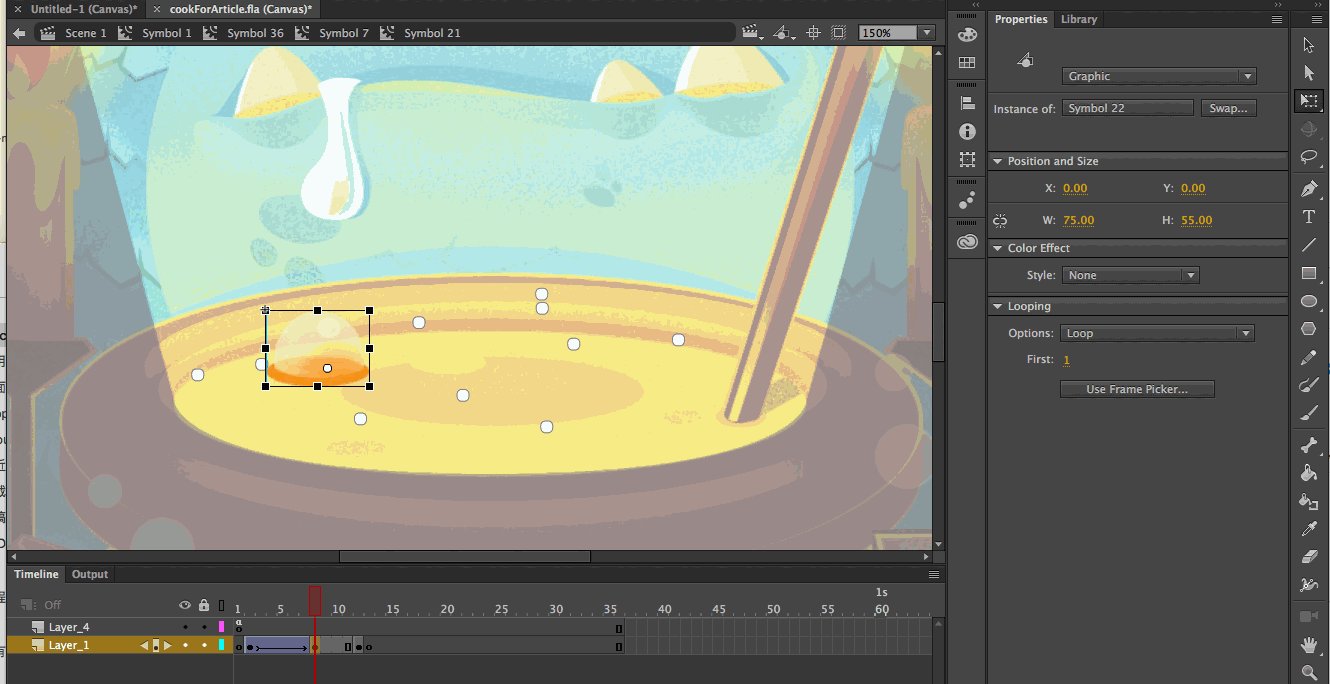
气泡效果的实现:

这儿主要做了一个气泡放大然后消失不见的动画,需要注意的是要将放大的准心往下移,这样才符合实际生活。在气泡最大化后,需要多插上一段空白关键帧,表示气泡爆破后的一小段空白期。

画面上有多个气泡,我是用前面说的复用元件的方法去实现的,此外需再调整各个元件实例的位置和大小,以模拟实际气泡的不规则性。
为了让气泡整体看起来沸腾得更自然,我给各个元件实例命了名,并用一个随机函数控制元件动画的播放。
function bubbleAni(){
//这次将会有num个气泡随机冒出
var num = parseInt(Math.random()*7);
for(var i=0;i
var target = "bubble"+parseInt(Math.random()*8+1);
var nextTime = parseInt(Math.random()*100);
setTimeout(function(){
_this[target].play();
},nextTime);
}
//下一次的冒泡时间
var nextTime2 = parseInt(Math.random()*200);
setTimeout(function(){
bubbleAni();
},nextTime2);
}
bubbleAni();
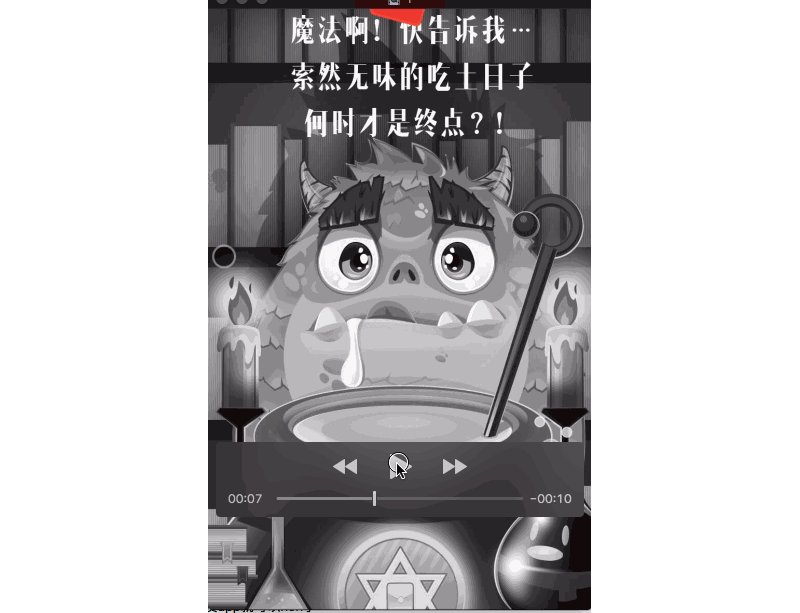
测试动画
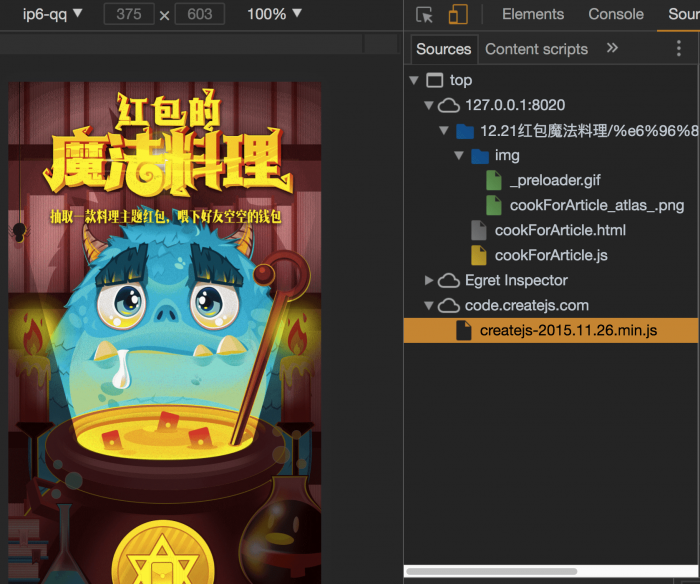
做动画的过程中,我们可以通过菜单栏的control->Test将动画放到浏览器里看效果。通过调试生成的h5,我们可以发现Animate CC是在canvas上通过createjs引擎绘制动画的。关于createjs,大家可以看看其中文社区、或者ajex的博客来了解更多。

安装方法

下载完成后双击压缩包内安装程序,安装完成后即可使用全部功能。
更新记录
1.CEF 更新:Dreamweaver 现已与 Chromium 嵌入式框架的最新版本进行集成,这样设计人员和开发人员就可以构建与 HTML5 兼容的网站,并显示 Flexbox 元素、CSS 网格等内容。
2.ES6 支持:全新的 EcmaScript 6 支持包括类、方法、箭头函数、生成器函数的快速输入列表,以及 ES6 代码的 lint 处理功能,便于您使用最新的 JavaScript 更新。
3.JavaScript 重构:使用重命名和重构功能,智能地组织您的 JavaScript 代码。