Adobe Dreamweaver CC 2017是由Adobe推出的一款专业网页设计制作软件,是针对专业网页设计师特别发展的视觉化网页开发工具,可以切换到代码模式使用代码编辑网页的代码,也可以采用设计的方式通过拖拽各种空间直接进行网页设计,是网页设计师必备神器。

绿色说明
该软件为绿色免安装破解版,解压缩运行即可使用
Dreamweaver CC 2017简介
Adobe Dreamweaver CC 2017是由Adobe推出的一款专业网页设计制作软件,是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。Dreamweaver 2017带来了全新的代码编辑器以及代码提示、代码着色等多种功能,兼容32位和64位操作系统,你可以切换到代码模式使用代码编辑网页的代码,也可以采用设计的方式通过拖拽各种空间直接进行网页设计,当然使用最多的还是拆分功能,毕竟既可以查看网页的代码也可以实时的看到网页的内容。
比以往任何时候更专注、高效和快速,具备全新代码编辑器、更直观的用户界面和多种增强功能。比如对CSS预处理器等新工作流程的支持,可以提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。又比如代码片段面板不仅外观变得更为简洁,而且经过重新设计后也简化了代码片段的插入过程。
新版本强大的功能可以帮助编程人员更轻松、高效的设计网页。其使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,更可让您直接从应用程序内共享作品,而且只要一有新功能,您就可以加以运用,有助您随时掌握 Web 标准。完整的创意挥洒空间,一个应用程序就满足您的所有需求。

Dreamweaver CC 2017功能
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
- 要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
- 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
- 要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
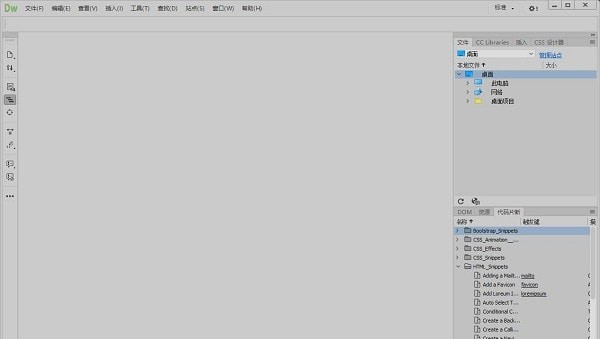
以下是用户界面重新设计前后的快照。
八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
Dreamweaver CC 2017特色
1、全新代码编辑器
2、CSS 预处理器支持
3、在浏览器中实时预览
4、快速编辑相关代码文件
5、上下文相关 CSS 文档
6、可利用多个光标编写和编辑代码
7、现代化的用户界面
8、对菜单、工作区和工具栏的更改
安装步骤
1、在本站下载安装包后,右击压缩包选择“解压到“DWcc2017安装程序””。

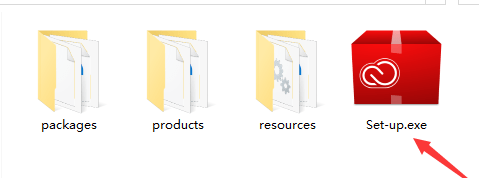
2、解压完毕后,双击打开解压后的文件夹,再双击打开“Set-up.exe”文件。

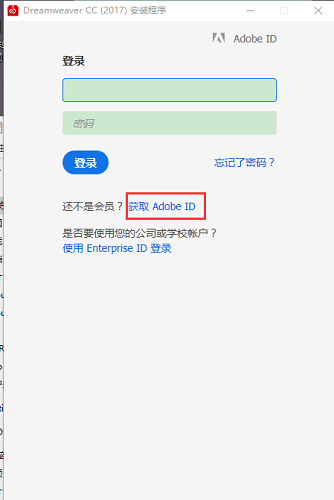
3、登录,有Adobe ID的用户直接输入账号密码登录,没有的点击“获取 Adobe ID”。

4、进入注册页面,用户需要填写自己的注册信息,填写完之后点击“注册”。

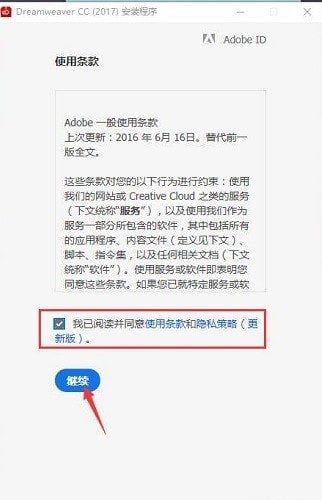
5、登录之后,在“我已阅读.....”的前面打勾,点击“继续”。

6、之后会进入安装模式,用户需要稍等片刻。

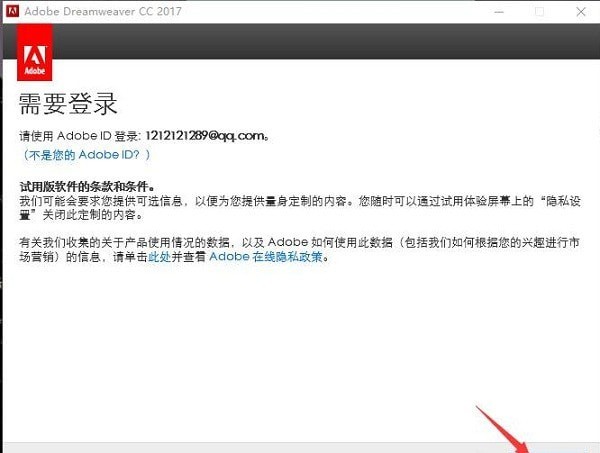
7、安装完毕后,在弹出的窗口中点击“登录”。

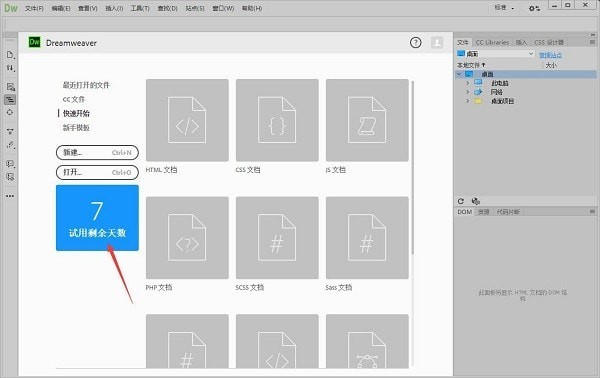
8、然后点击“开始试用”,最后会进入软件主界面,会显示试用7天,安装结束了。

破解教程
1、打开之前解压开的安装包文件夹,再继续打开破解文件夹。

2、右击“amtlib.dll”,选择“复制”。

3、找到安装好的Adobe Dreamweaver CC 2017的目录(C:Program Files AdobeAdobe Dreamweaver CC 2017),进入文件夹后在空白处右击,选择“粘贴”,在弹出的窗口中选择“替换目标中的文件”。

4、然后在打开安装好的Adobe Dreamweaver CC 2017,这时会发现试用的信息不见了,破解完成。