Adobe Dreamweaver 2020集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。

软件介绍
Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",最初为美国MACROMEDIA公司开发,2005年被Adobe公司收购。DW是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态的网站。访问代码提示,即可快速了解 HTML、CSS 和其他Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。

初始界面
安装后,它会自动在Windows的菜单中创建程序组。与FrontPage有很大的不同,它把工具栏省去了,然后增加了几个浮动的工具栏。在Dreamwaver 3.0中,它的工具栏全是浮动工具栏,可以将工具栏缩小,也可以关闭。在专业术语里面,他们叫“浮动面板”,利用浮动面板来控制对页面的编写,而不是利用烦琐的对话框,这是Dreamwaver 3.0编辑网页中最值得人赞赏的特性。通过在浮动面板中进行属性设置,这样就直接可以在文档中看到结果,避免了中间过程,提高了工作效率。但对于熟悉了微软的应用程序的用户来说,开始的时候可能很不习惯。先来介绍它的三个最重要的浮动面板。
启动面板
启动面板主要用来快速启动相应的任务,或显示/隐藏相应的浮动面板。如果启动面板是竖的,那么,可以点击它右下角的一个小按钮,它就可以变成横向的了,这时,可能会发现,它的状态栏上也有这个面板上的所有选项。这也就为网页制作者提供了方便。可以直接从右下角点击相应的栏目进入想要进入的对话框。
对象面板
对象面板主要功能相当于插入菜单,主要是向网页中插入一些对象,如表格,框架,图象,层,Flash动画等,它通过一个下拉菜单,把要插入的选项都包括在了其中。每一个选项中都有若干个图标,只要在图表上单击一下,就可以插入想要插入的对象了。
属性面板
属性面板会随着编辑的内容而变化,这个图是文字属性面板,它里面包含了所要编辑的文字的所有内容,包括字体,颜色,大小,连接,缩进等,它的右下角还有一个向下的小三角箭头,单击它,会展开属性面板,它把一些不常用的属性也列出来。展开后,箭头会变成向上,单击它,又会使属性面板复原。属性面板很多,还有图象属性控制面板,层属性控制面板等对象的属性控制面板,用户只要选择要编辑的对象,它就会自动变化,挺方便的。用户对所有由启动面板弹出来的浮动面板在被打开后,可以重新组合,可以将经常用的面板单独地拉出来,只需要将鼠标放到想要拉的按钮上面,然后按住左键拖动就可以了,同理,把他们组合也是一样,用鼠标拖动后,放到上面就可以。
软件亮点

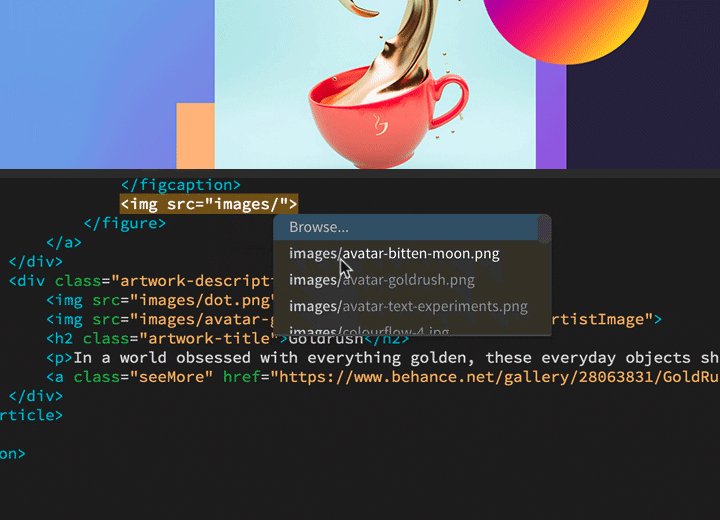
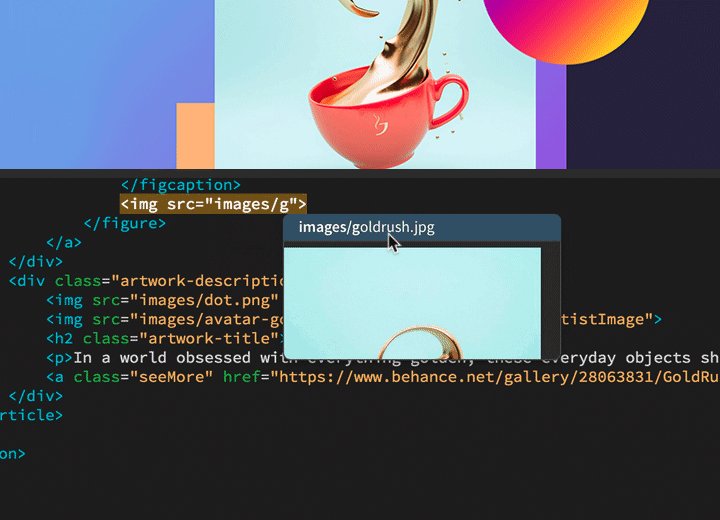
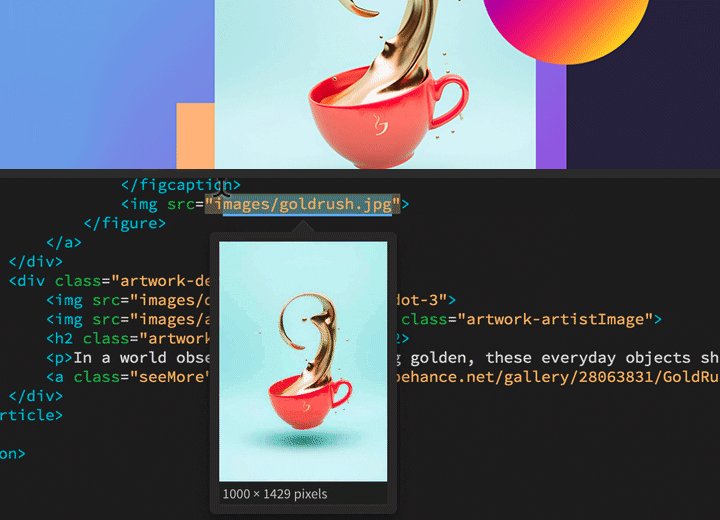
快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态的网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。

通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。

在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
软件介绍
1.业界领先的 Web 开发环境
使用业界领先的 Web 创作工具构建基于标准的网站。以可视方式或直接在代码中工作,借助 CSS 检查工具实现高效设计,借助内容管理系统进行开发。
2.集成 CMS 支持
尽享对 WordPress、Joomla! 和 Drupal 等内容管理系统框架的创作和测试支持。“动态相关文件”允许您直接访问某个页面的相关文件,甚至可用于动态页面;“实时视图导航”则提供动态应用程序的精确预览。
3.全面的 CSS 支持
借助功能强大的 CSS 工具设计和开发网站。无需另外提供实用程序就能以可视方式显示 CSS 框模型,即使在外部样式表中,也可以减少手动编辑 CSS 代码的需求。
4.集成 FLV 内容
通过轻松点击和符合标准的编码将 FLV 文件添加到任何网页中。借助“实时视图”中的 FLV 回放功能预览影片。
5.站点特定的代码提示
从 Adobe Dreamweaver CS5 中的非标准文件和目录代码提示中受益,它可以实现对 WordPress、Drupal 和 Joomla! 等第三方 PHP 库和 CMS 框架的增强提示支持。
6.更广阔的 Dreamweaver 社区
与一个广阔的 Dreamweaver 社区共同学习和分享。从在线 Adobe 设计中心和 Adobe 开发人员连接、培训和研讨会、开发人员认证计划以及用户论坛中受益。
7.支持领先技术
在支持大多数领先的 Web 开发技术的环境中进行设计和开发,这些技术包括 HTML、XHTML、CSS、XML、JavaScript、Ajax、PHP、Adobe ColdFusion 软件和 ASP。
8.Adobe BrowserLab 集成 新增功能
使用多个查看、诊断和比较工具预览动态的网页和本地内容。BrowserLab 是一个新的 CS Live 在线服务,可以跨 Web 浏览器和操作系统快速、准确地测试 Web 内容。
9.Subversion 支持
借助增强的 Subversion 软件支持,提高协作、版本控制的环境中的站点文件管理效率。
10.PHP 自定义类代码提示
为自定义 PHP 函数显示适当的语法,帮助您更准确地编写代码。
11.站点特定的代码提示
从 Dreamweaver 中的非标准文件和目录代码提示中受益。
12.CSS Starter 页
借助更新和简化的 CSS Starter 布局,快速启动基于标准的网站设计。
13.简单的站点建立
以前所未有的速度快速建立网站,分阶段或联网站点甚至还可以使用多台服务器。
安装方法

下载完成后双击压缩包内安装程序,安装完成后即可使用全部功能。
更新记录
1.适用于Windows的多显示器支持:现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
2.CEF集成:Dreamweaver现已与Chromium嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。
3.经过重新设计的新式UI:一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
4.Git支持:利用Git支持实现轻松协作。在Dreamweaver中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。
























